Заголовок є важливим елементом оформлення електронного меню. Він створює атмосферу та передає художній смак. Щоб досягти найкращих результатів, важливо розуміти не тільки творчу, але й технічну частину, які методи використовуються в сучасному дизайні і на які нюанси необхідно звернути увагу.

Щоб досягти найкращих результатів варто розуміти не тільки творчу, а й технічну частину, які підходи використовуються в сучасному дизайні і на які нюанси необхідно звернути увагу.
Mobile First та адаптивний дизайн
Ера створення веб-сайтів для одного типу пристроїв була завершена з появою мобільних телефонів, здатних замінити стаціонарні комп'ютери та ноутбуки. Це вплинуло на існуючі підходи, змусило задуматися про нову реальність та змінити мислення. Одним із ключових напрямків у веб дизайні стало правило Mobile First, запропоноване в 2010 році Еріком Шмідтом (Google CEO). Дизайн будь-якого сайту спочатку має бути створений для коректного відображення на мобільних пристроях, потім на планшетах і потім на екранах ноутбуків та моніторах стаціонарних комп'ютерів. Зрештою, кожен елемент веб-сторінки повинен бути адаптований під розмір будь-якого пристрою.

Розміри та позиціонування
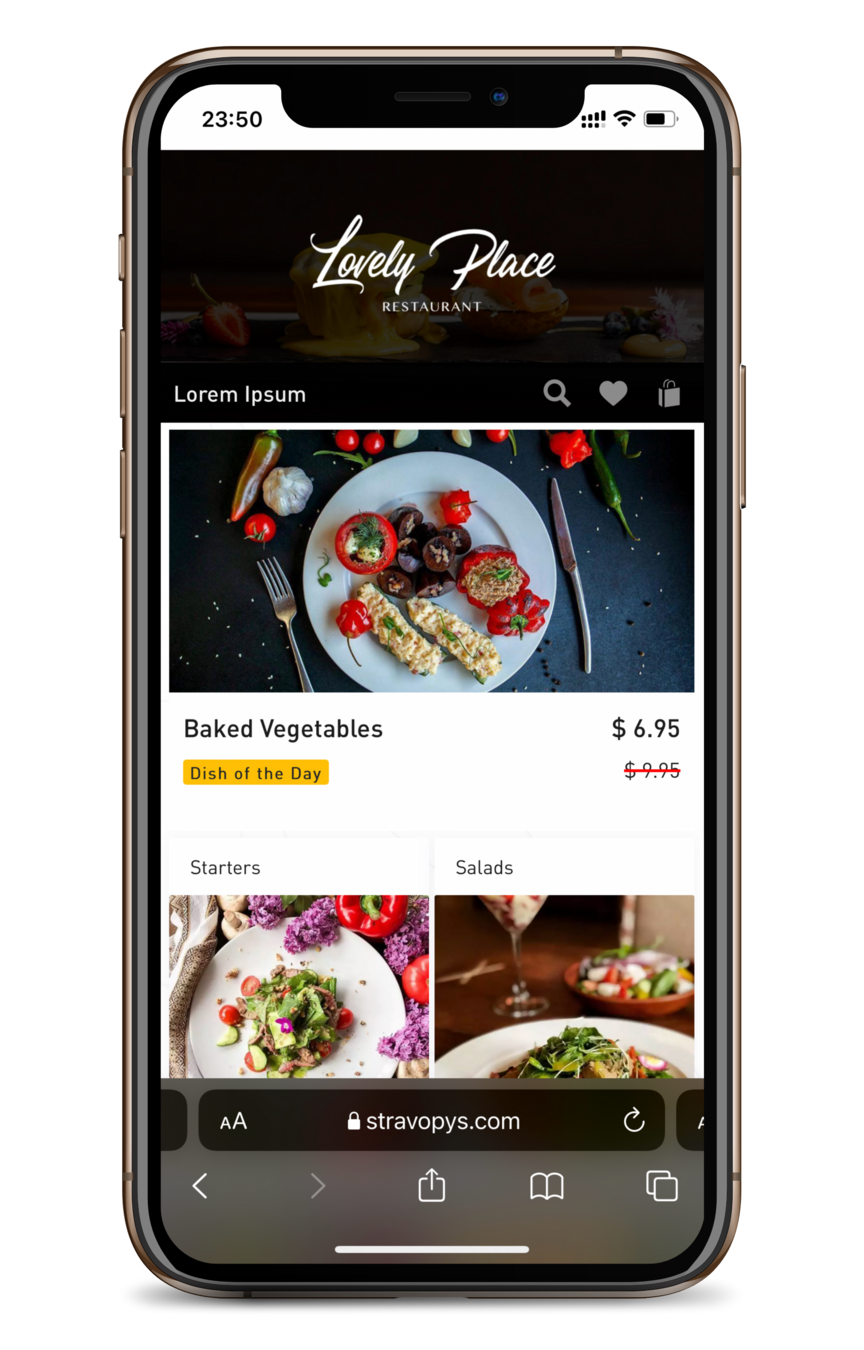
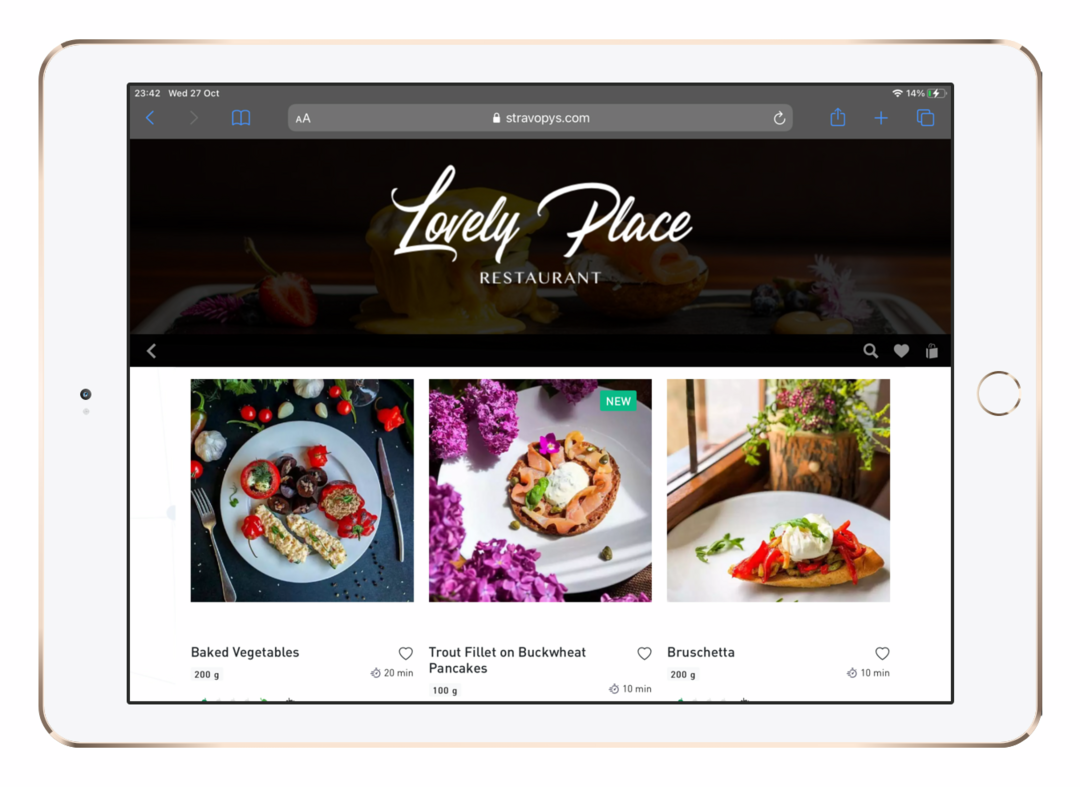
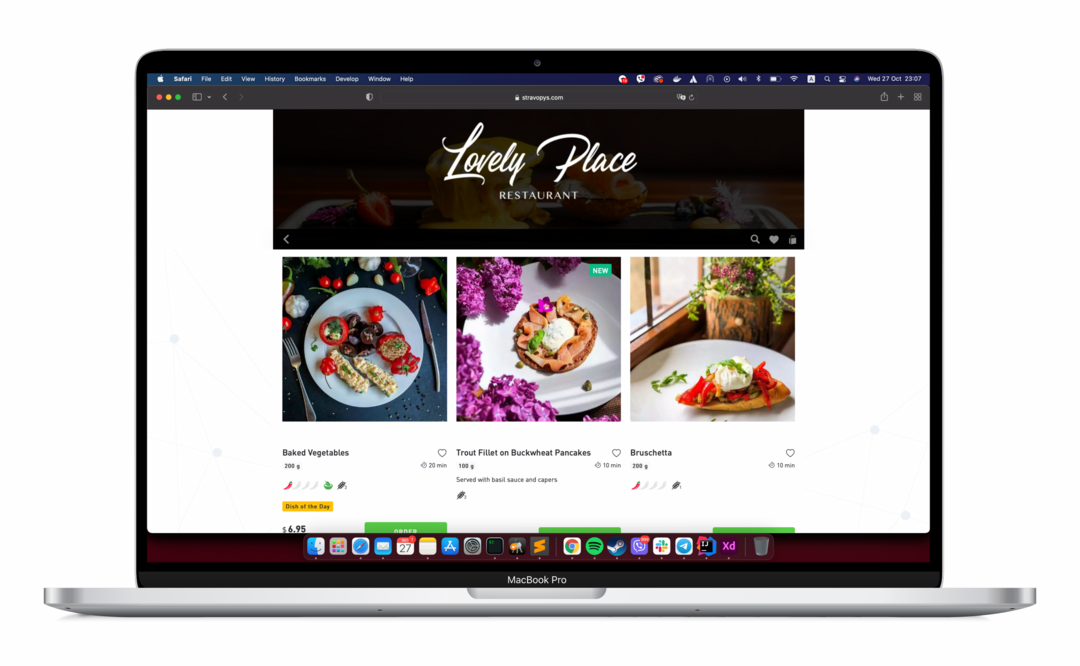
Всі елементи Stravopys дотримуються правил адаптивного дизайну. У випадку із заголовком зображення центрується, а висота та ширина змінюються залежно від пристрою. Якщо співвідношення ширини та висоти завантаженого зображення відрізнятиметься від співвідношення ширини та висоти заголовка, це може призвести до некоректного відображення на деяких пристроях. Щоб уникнути несподіваних результатів рекомендується використовувати зображення розміром 1080×440 пікселів. Якщо ширина зображення буде більшою, то Stravopys автоматично оптимізує його, зберігаючи пропорції.

Якщо ширина зображення буде менше 1080 пікселів — це призведе до втрати якості через розтягування на екранах ноутбуків і стаціонарних комп'ютерів.

Варто також враховувати розташування тексту, якщо він є частиною зображення. Обов'язково перевірте правильність його відображення після завантаження.
Оформлення заголовка
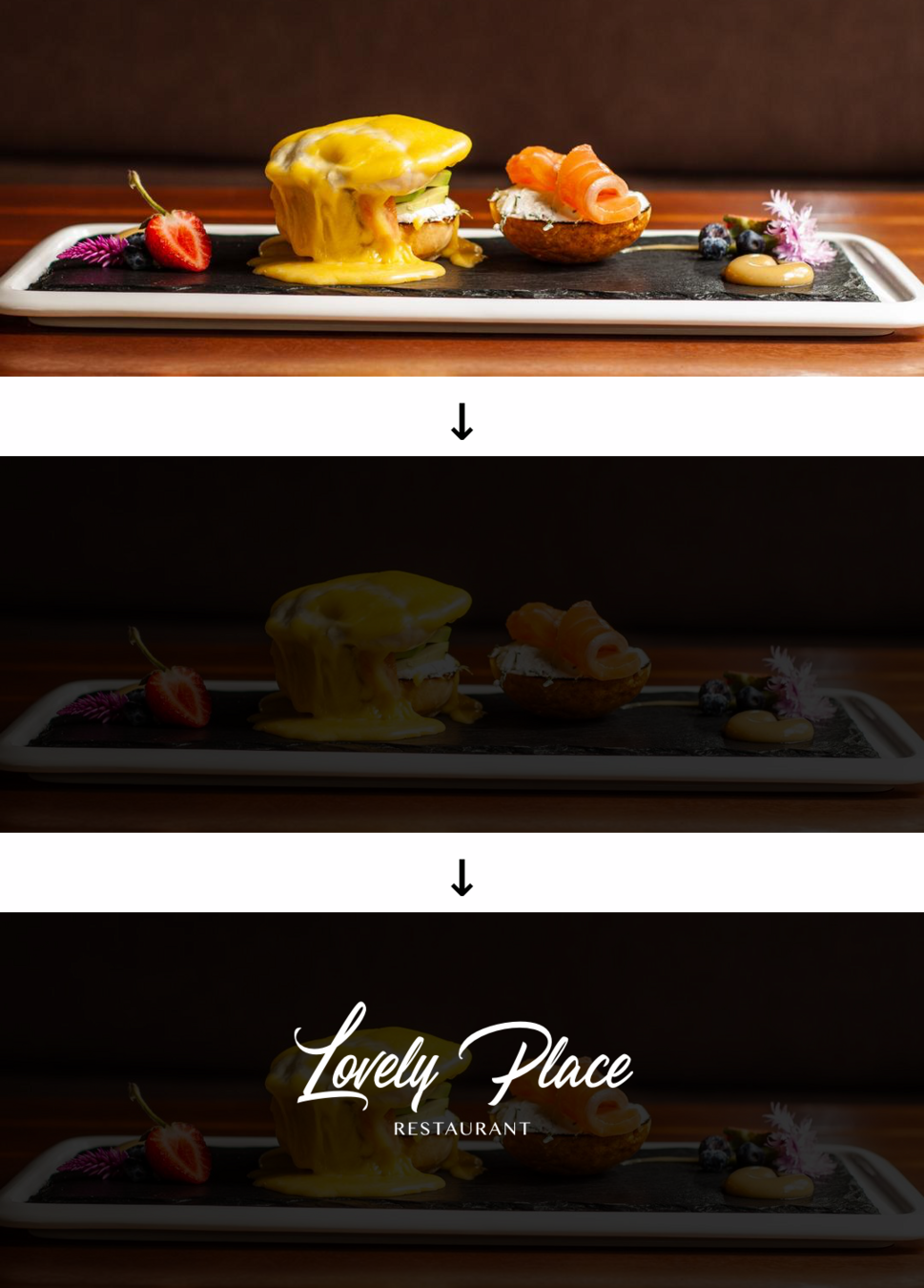
Створення заголовка – процес творчий, обмежений лише польотом фантазії. Головне, щоб він гармоніював з іншими елементами меню. Як приклад розглянемо створення заголовка для тестового ресторану «Улюблене Місце».
- Фотографія формату 1080x400 пікселів.
- Накладено темний шар із прозорістю в 90 відсотків (таким чином білий шрифт тексту не зливається з вибраним фоном).
- Напис розміщений у центрі по горизонталі і трохи вище від центру по вертикалі.

Не забувайте, що клієнтам важлива кожна деталь. Вони можуть цього не помічати, але кожна дрібниця підсвідомо впливає, формуючи їхнє загальне уявлення про заклад. Електронне меню – це турбота про їхнє здоров'я, зручне електронне меню – турбота про їхній час, а зручне гарне електронне меню – про їхнє задоволення.