Die Überschrift ist ein wichtiges Element bei der Gestaltung einer elektronischen Speisekarte. Es schafft Atmosphäre und vermittelt künstlerischen Geschmack. Um die besten Ergebnisse zu erzielen, ist es wichtig, den kreativen und den technischen Teil zu verstehen, welche Methoden im modernen Design verwendet werden und auf welche Nuancen Sie achten müssen.

Um die besten Ergebnisse zu erzielen, lohnt es sich, nicht nur den kreativen, sondern auch den technischen Teil zu verstehen, welche Ansätze im modernen Design verwendet werden und auf welche Nuancen Sie achten müssen.
Mobile First und Responsive Design
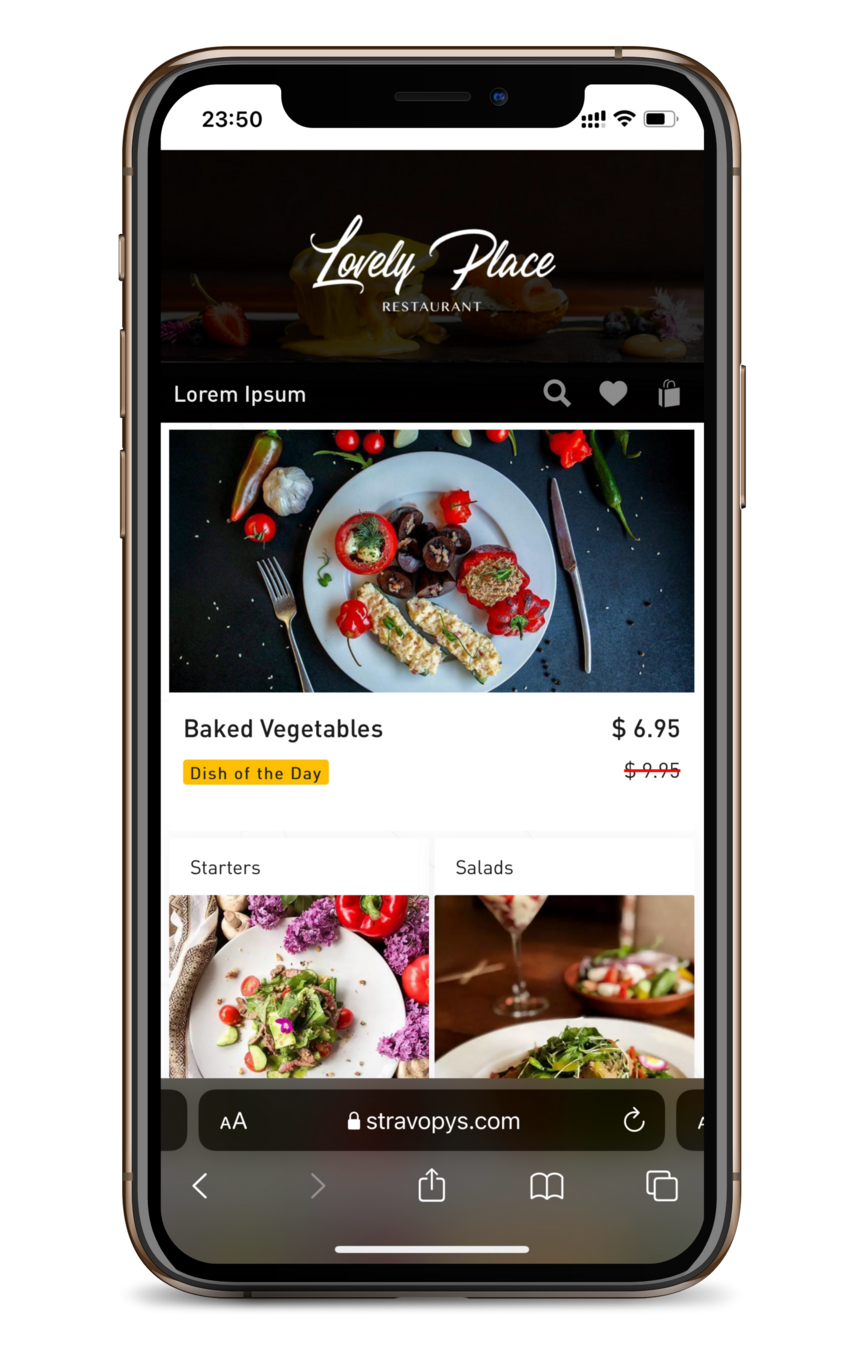
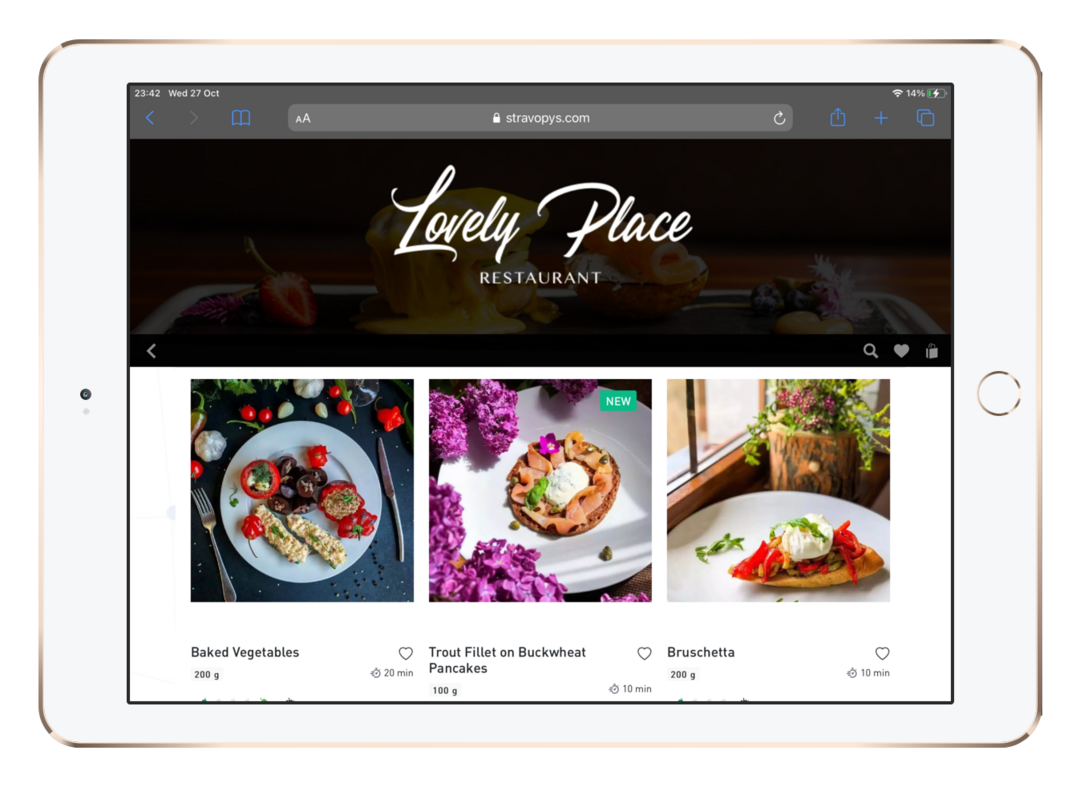
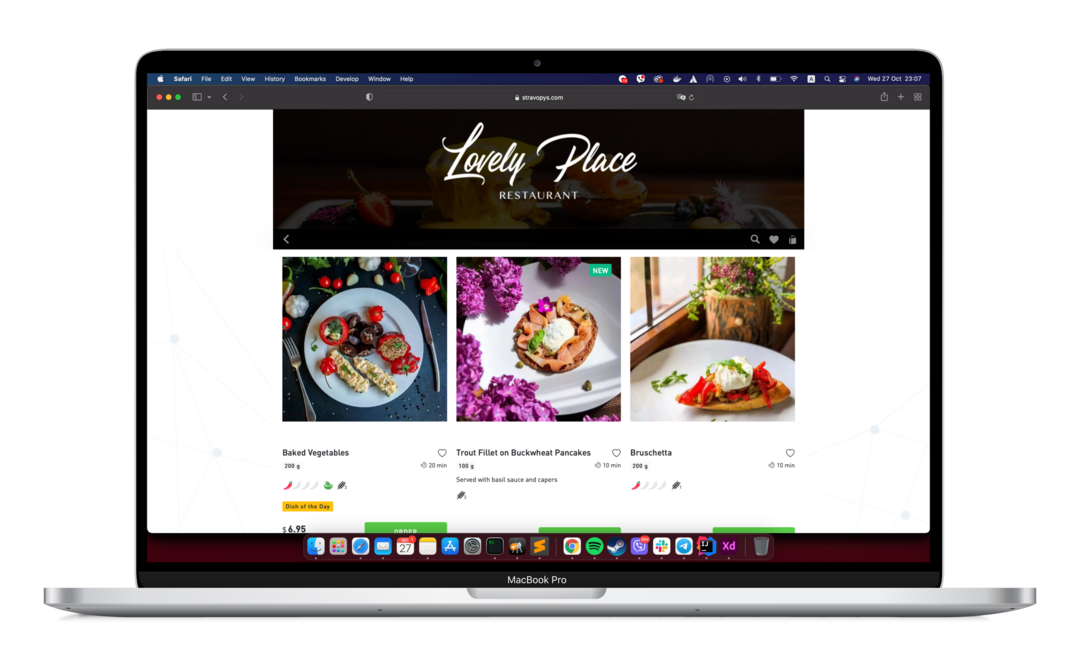
Die Ära der Erstellung von Websites für einen Gerätetyp endete mit dem Aufkommen von Mobiltelefonen, die Desktops und Laptops ersetzen. Dies beeinflusste bestehende Ansätze, brachte mich dazu, über eine neue Realität nachzudenken und mein Denken zu ändern. Einer der wichtigsten Trends im Webdesign ist die Mobile-First-Regel, die 2010 von Eric Schmidt (Google CEO) vorgeschlagen wurde. Das Design jeder Website sollte zunächst für die korrekte Darstellung auf mobilen Geräten, dann auf Tablets und erst dann auf Laptop-Bildschirmen und Monitoren von stationären Computern erstellt werden. Letztendlich muss jedes Element einer Webseite an die Größe jedes Endgeräts angepasst werden.

Abmessungen und Positionierung
Alle Elemente in Stravopys folgen den Richtlinien für responsives Design. Beim Header wird das Bild zentriert, Höhe und Breite ändern sich je nach Gerät. Weicht das Breiten-Höhen-Verhältnis des hochgeladenen Bildes vom Breiten-Höhen-Verhältnis des Headers ab, kann dies auf manchen Geräten zu einer fehlerhaften Darstellung führen. Um unerwartete Ergebnisse zu vermeiden, Es wird empfohlen, ein Bild mit 1080 x 440 Pixel zu verwenden. Wenn die Breite des Bildes größer ist, optimiert Stravopys es automatisch unter Beibehaltung des Seitenverhältnisses.

Beträgt die Bildbreite weniger als 1080 Pixel, kommt es auf den Bildschirmen von Laptops und stationären Computern zu Qualitätseinbußen durch Dehnung.

Es lohnt sich auch, die Position des Textes zu berücksichtigen, wenn er Teil des Bildes ist. Überprüfen Sie nach dem Laden unbedingt die Korrektheit der Anzeige.
Header-Dekoration
Das Erstellen eines Headers ist ein kreativer Prozess, der nur durch einen Flug der Vorstellungskraft begrenzt ist. Hauptsache es harmoniert mit den restlichen Menüpunkten. Betrachten Sie als Beispiel das Erstellen einer Kopfzeile für die "Schöner Platz" Restaurant testen.
- Foto mit 1080 x 400 Pixel.
- Wenden Sie eine dunkle Ebene mit 90 Prozent Deckkraft an (auf diese Weise fügt sich die weiße Schrift des Textes nicht in den ausgewählten Hintergrund ein).
- Der Text ist horizontal zentriert und vertikal leicht über der Mitte.

Vergessen Sie nicht, dass für Ihre Kunden jedes Detail wichtig ist. Sie bemerken es vielleicht nicht, aber jede Kleinigkeit beeinflusst unbewusst und formt ihre allgemeine Vorstellung vom Establishment. Bei einer elektronischen Speisekarte geht es darum, sich um ihre Gesundheit zu kümmern, bei einer praktischen elektronischen Speisekarte geht es darum, sich um ihre Zeit zu kümmern, und bei einer praktischen, schönen elektronischen Speisekarte geht es um ihr Vergnügen.