Başlık, elektronik menünün tasarımında önemli bir unsurdur. Bir atmosfer yaratır ve sanatsal zevki iletir. En iyi sonuçları elde etmek için yaratıcı ve teknik kısımları, modern tasarımda hangi yöntemlerin kullanıldığını ve hangi nüanslara dikkat etmeniz gerektiğini anlamak önemlidir.

En iyi sonuçları elde etmek için, sadece yaratıcı değil, aynı zamanda teknik kısmı, modern tasarımda hangi yaklaşımların kullanıldığını ve hangi nüanslara dikkat etmeniz gerektiğini anlamaya değer.
Mobil Öncelikli ve Duyarlı Tasarım
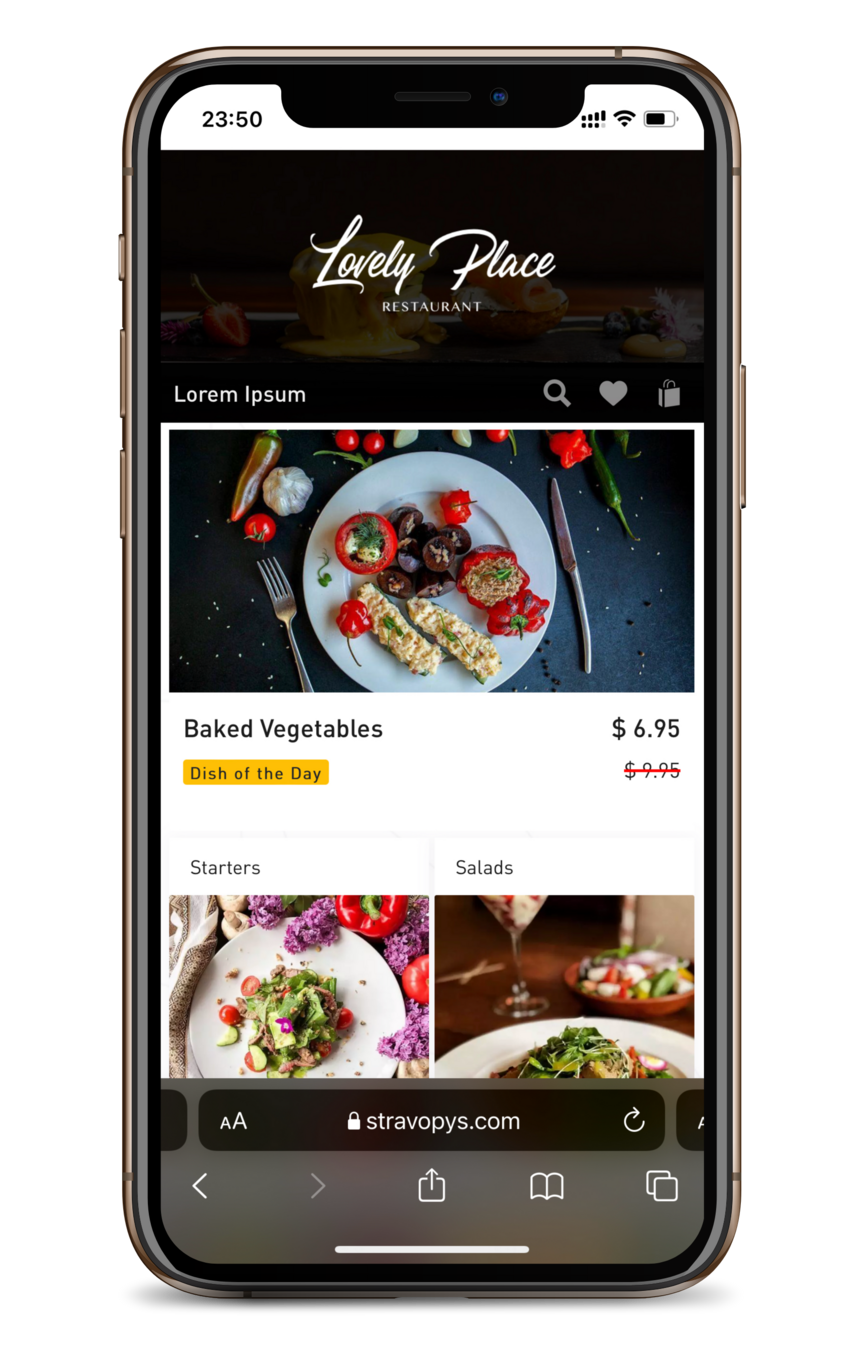
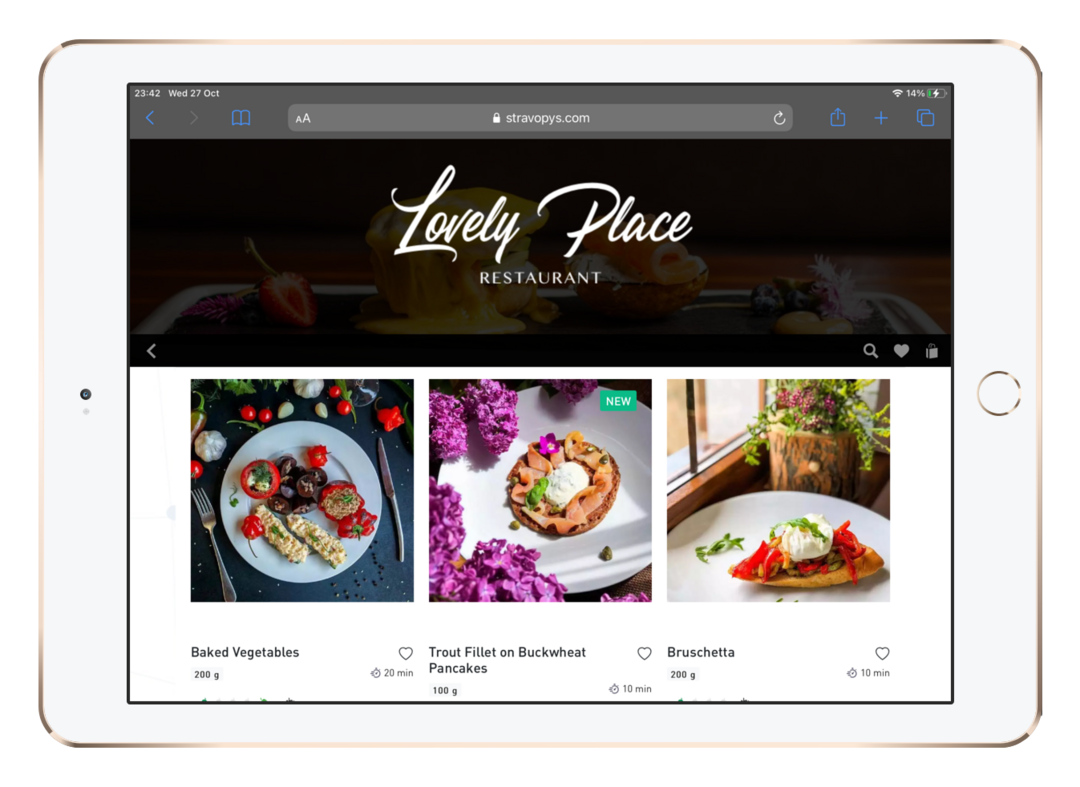
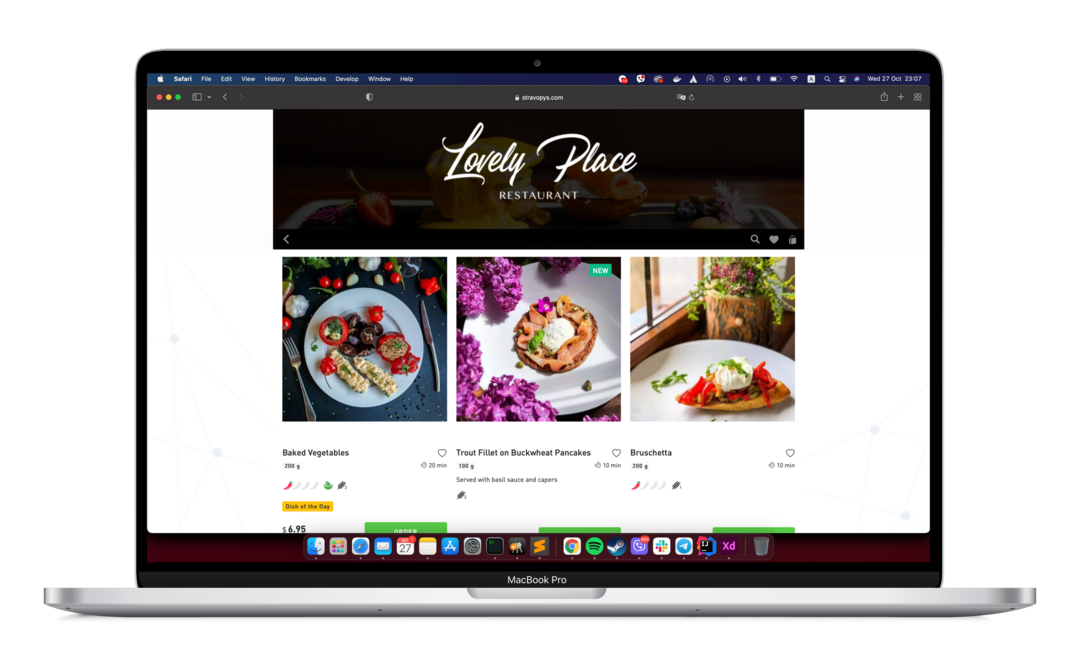
Bir tür cihaz için web sitesi oluşturma çağı, masaüstü ve dizüstü bilgisayarların yerini alacak cep telefonlarının ortaya çıkmasıyla sona erdi. Bu, mevcut yaklaşımları etkiledi, yeni bir gerçeklik hakkında düşünmemi ve düşüncemi değiştirmemi sağladı. Web tasarımındaki en önemli trendlerden biri, 2010 yılında Eric Schmidt (Google CEO'su) tarafından önerilen Mobil Öncelik kuralıdır. Herhangi bir sitenin tasarımı, başlangıçta mobil cihazlarda, ardından tabletlerde ve ancak bundan sonra dizüstü bilgisayar ekranlarında ve sabit bilgisayar monitörlerinde doğru görüntü için oluşturulmalıdır. Sonuç olarak, bir web sayfasının her öğesi, herhangi bir cihazın boyutuna göre uyarlanmalıdır.

Boyutlar ve Konumlandırma
Stravopys'teki tüm öğeler, duyarlı tasarım yönergelerini takip eder. Başlık durumunda, görüntü ortalanır ve cihaza bağlı olarak yükseklik ve genişlik değişir. Yüklenen görselin eninin boyuna oranı, başlığın eninin boyuna oranından farklıysa bu, bazı cihazlarda hatalı görüntülenmesine neden olabilir. Beklenmedik sonuçlardan kaçınmak için, 1080x440 piksel görüntü kullanılması önerilir. Görüntünün genişliği daha büyükse Stravopys, en boy oranını korurken görüntüyü otomatik olarak optimize eder.

Görüntünün genişliği 1080 pikselden az ise laptop ve sabit bilgisayarların ekranlarında esnemeden dolayı kalite kaybına yol açacaktır.

Görüntünün bir parçasıysa, metnin konumunu da dikkate almaya değer. Yüklemeden sonra ekranının doğruluğunu kontrol ettiğinizden emin olun.
Başlık dekorasyonu
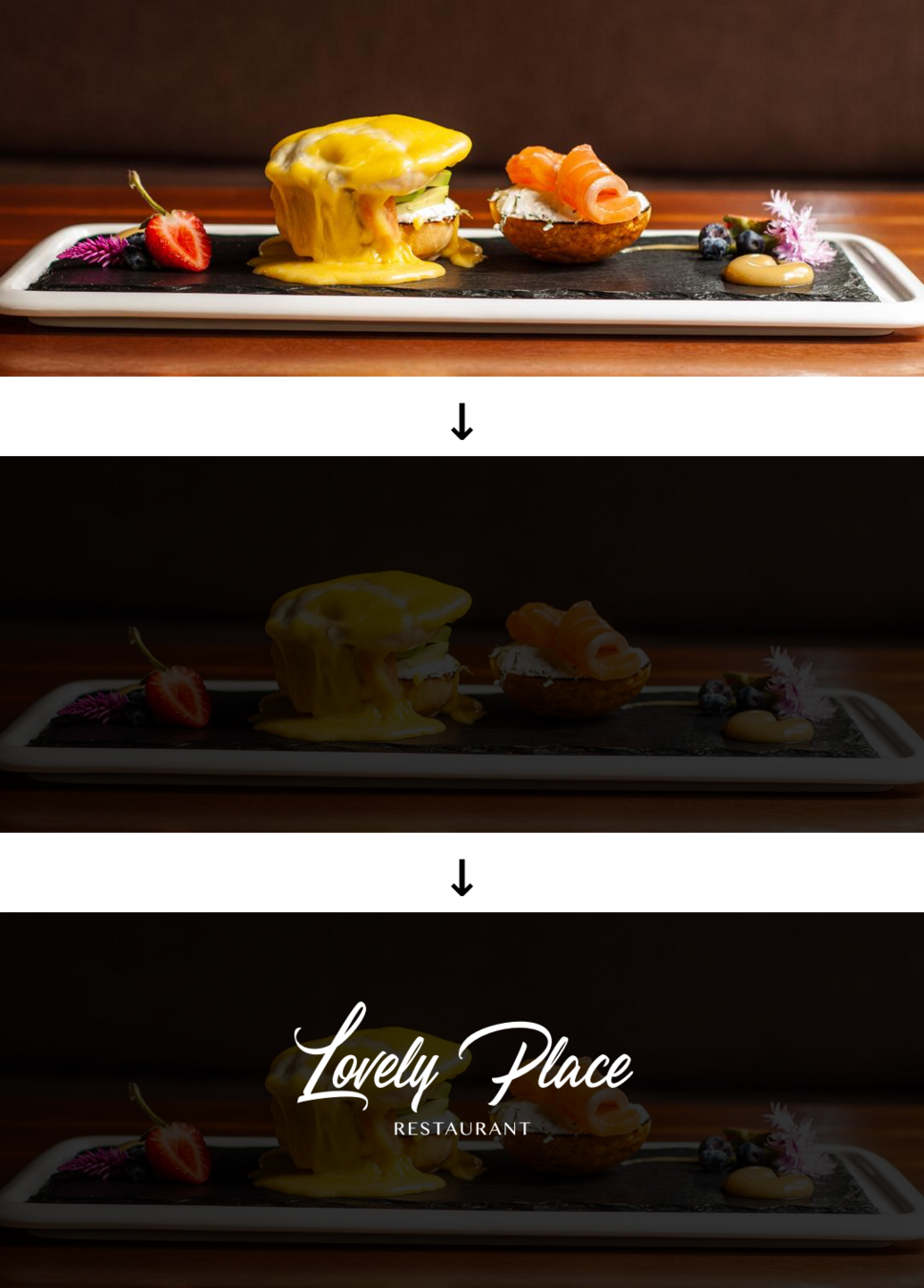
Bir başlık oluşturmak, yalnızca bir hayal gücü uçuşuyla sınırlı yaratıcı bir süreçtir. Ana şey, menü öğelerinin geri kalanıyla uyumlu olmasıdır. Örnek olarak, için bir başlık oluşturmayı düşünün. "Güzel Yer" deneme restoranı.
- 1080x400 piksel fotoğraf.
- Yüzde 90 opaklığa sahip koyu bir katman uygulandı (bu şekilde metnin beyaz yazı tipi seçilen arka planla karışmaz).
- Metin yatay olarak ortalanır ve dikey olarak merkezin biraz üzerindedir.

- Müşterileriniz için her detayın önemli olduğunu unutmayın. Bunu fark etmeyebilirler, ancak her küçük şey bilinçaltında etkilenir ve kuruluş hakkındaki genel fikirlerini oluşturur. Elektronik bir menü onların sağlığıyla ilgilenmek, kullanışlı bir elektronik menü onların zamanlarıyla ilgilenmek ve kullanışlı, güzel bir elektronik menü onların zevkleriyle ilgilidir.