इलेक्ट्रॉनिक मेनू के डिजाइन में शीर्षक एक महत्वपूर्ण तत्व है। यह एक वातावरण बनाता है और कलात्मक स्वाद बताता है। सर्वोत्तम परिणाम प्राप्त करने के लिए, रचनात्मक और तकनीकी भागों को समझना महत्वपूर्ण है, आधुनिक डिजाइन में किन विधियों का उपयोग किया जाता है और आपको किन बारीकियों पर ध्यान देने की आवश्यकता है।

सर्वोत्तम परिणाम प्राप्त करने के लिए, यह न केवल रचनात्मक, बल्कि तकनीकी भाग को समझने के लायक है, आधुनिक डिजाइन में किन तरीकों का उपयोग किया जाता है और आपको किन बारीकियों पर ध्यान देने की आवश्यकता है।
मोबाइल पहले और उत्तरदायी डिजाइन
डेस्कटॉप और लैपटॉप को बदलने के लिए मोबाइल फोन के आगमन के साथ एक प्रकार के उपकरण के लिए वेबसाइट बनाने का युग समाप्त हो गया है। इसने मौजूदा दृष्टिकोणों को प्रभावित किया, मुझे एक नई वास्तविकता के बारे में सोचने और मेरी सोच को बदलने के लिए प्रेरित किया। वेब डिज़ाइन में प्रमुख रुझानों में से एक मोबाइल फर्स्ट नियम है, जिसे 2010 में एरिक श्मिट (Google CEO) द्वारा प्रस्तावित किया गया था। किसी भी साइट का डिज़ाइन शुरू में मोबाइल उपकरणों पर, फिर टैबलेट पर और उसके बाद ही लैपटॉप स्क्रीन और स्थिर कंप्यूटर के मॉनिटर पर सही प्रदर्शन के लिए बनाया जाना चाहिए। अंततः, वेब पेज के प्रत्येक तत्व को किसी भी उपकरण के आकार के अनुकूल होना चाहिए।

आयाम और स्थिति
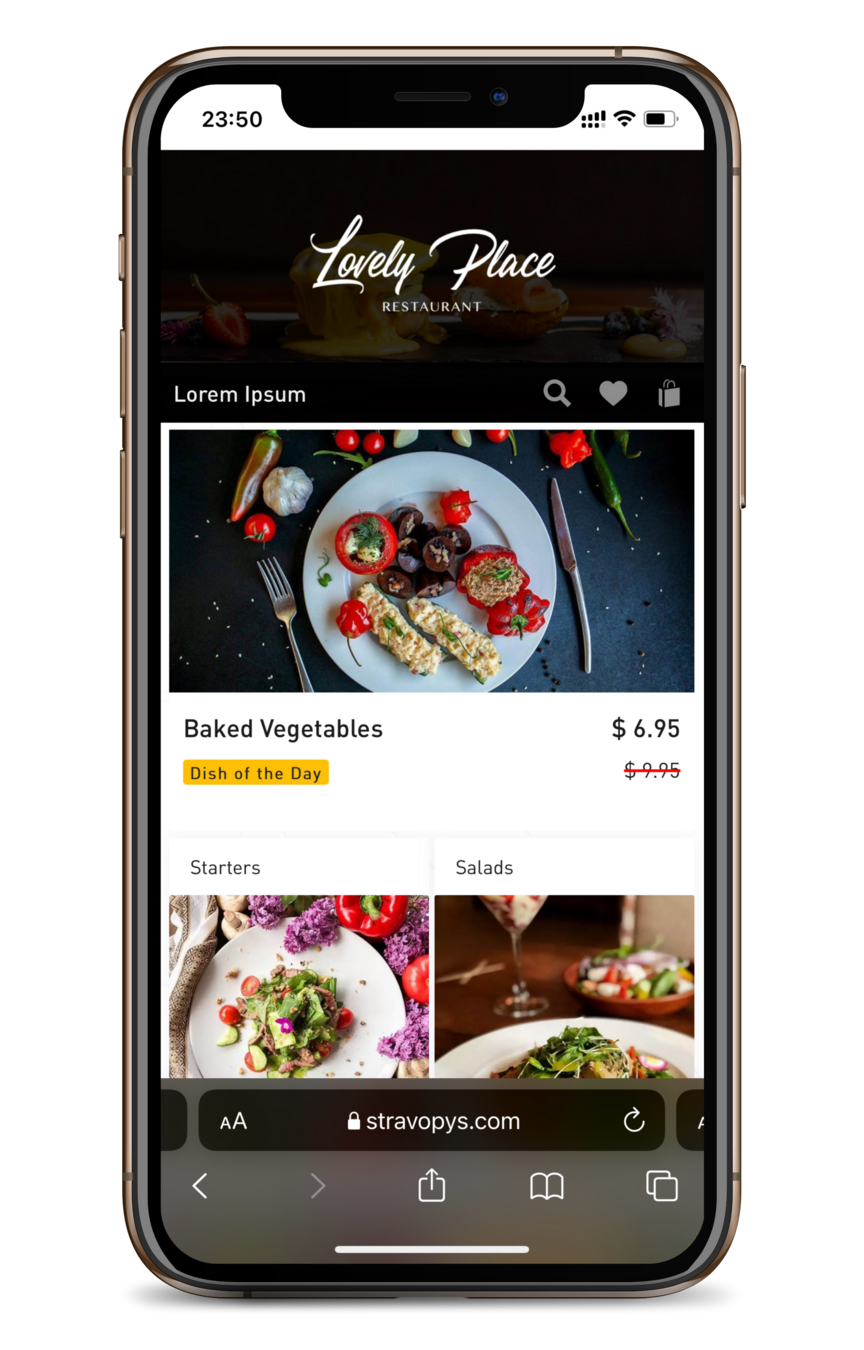
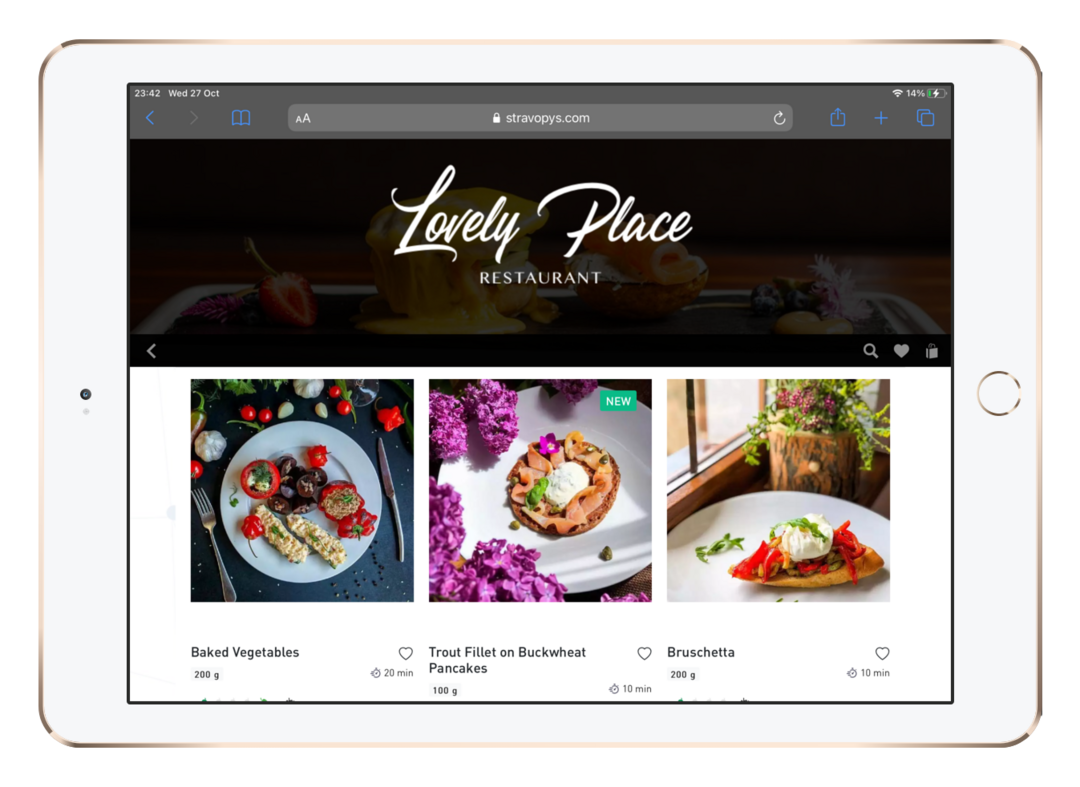
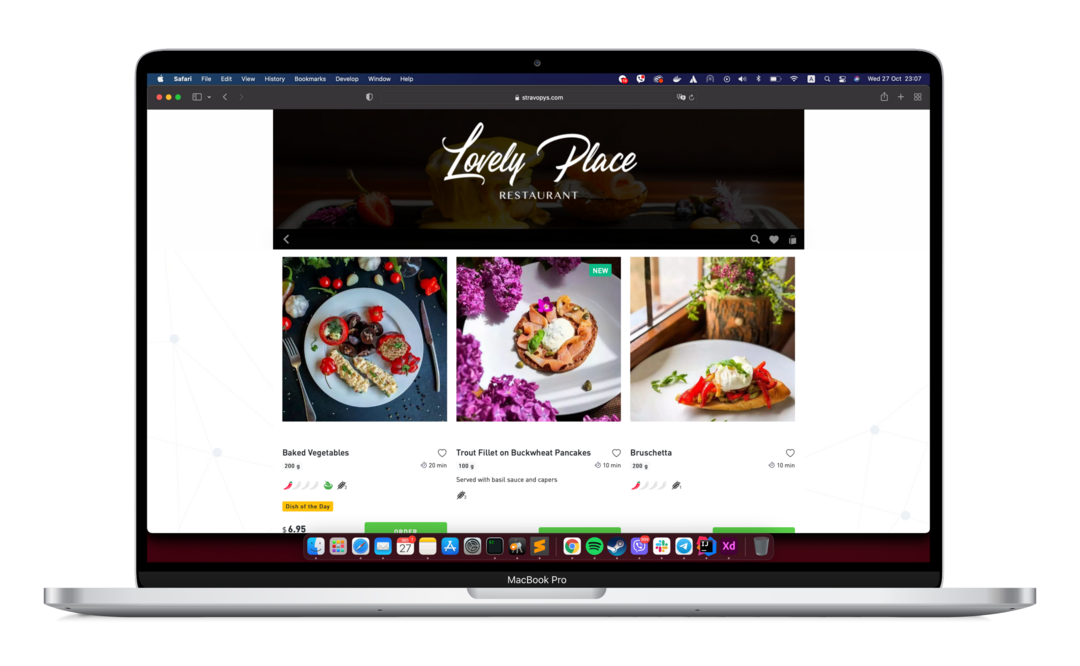
Stravopys में सभी तत्व उत्तरदायी डिजाइन के लिए दिशानिर्देशों का पालन करते हैं। शीर्षलेख के मामले में, छवि केंद्रित होती है, और डिवाइस के आधार पर ऊंचाई और चौड़ाई बदलती है। यदि अपलोड की गई इमेज की चौड़ाई और ऊंचाई का अनुपात हेडर की चौड़ाई और ऊंचाई के अनुपात से अलग है, तो इससे कुछ उपकरणों पर गलत प्रदर्शन हो सकता है। अप्रत्याशित परिणामों से बचने के लिए, 1080x440 पिक्सेल छवि का उपयोग करने की अनुशंसा की जाती है. यदि छवि की चौड़ाई बड़ी है, तो पहलू अनुपात को बनाए रखते हुए स्ट्रावॉपीज़ स्वचालित रूप से इसे अनुकूलित करेगा।

यदि छवि की चौड़ाई 1080 पिक्सेल से कम है, तो इससे लैपटॉप और स्थिर कंप्यूटरों की स्क्रीन पर खिंचाव के कारण गुणवत्ता में कमी आएगी।

यह पाठ के स्थान पर भी विचार करने योग्य है यदि यह छवि का हिस्सा है। लोड करने के बाद इसके प्रदर्शन की शुद्धता की जांच करना सुनिश्चित करें।
हैडर सजावट
हेडर बनाना एक रचनात्मक प्रक्रिया है, जो केवल कल्पना की उड़ान से ही सीमित है। मुख्य बात यह है कि यह बाकी मेनू आइटम के अनुरूप है। उदाहरण के तौर पर, के लिए शीर्षलेख बनाने पर विचार करें "सुंदर जगह" परीक्षण रेस्तरां।
- 1080x400 पिक्सल का फोटो।
- 90 प्रतिशत अपारदर्शिता के साथ एक गहरी परत लागू करें (इस प्रकार पाठ का सफेद फ़ॉन्ट चयनित पृष्ठभूमि के साथ मिश्रित नहीं होता है)।
- पाठ क्षैतिज रूप से केंद्रित है और केंद्र से थोड़ा ऊपर लंबवत है।

- यह न भूलें कि प्रत्येक विवरण आपके ग्राहकों के लिए मायने रखता है। वे इसे नोटिस नहीं कर सकते हैं, लेकिन हर छोटी चीज अवचेतन रूप से प्रभाव डालती है, स्थापना के अपने सामान्य विचार को बनाते हुए। एक इलेक्ट्रॉनिक मेनू उनके स्वास्थ्य की देखभाल के बारे में है, एक सुविधाजनक इलेक्ट्रॉनिक मेनू उनके समय की देखभाल के बारे में है, और एक सुविधाजनक, सुंदर इलेक्ट्रॉनिक मेनू उनकी खुशी के बारे में है।