L'encapçalament és un element important en el disseny d'un menú electrònic. Crea ambient i transmet gust artístic. Per aconseguir els millors resultats, és important entendre les parts creatives i tècniques, quins mètodes s'utilitzen en el disseny modern i quins matisos cal prestar atenció.

Per aconseguir els millors resultats, val la pena entendre no només la part creativa sinó també la tècnica, quins enfocaments s'utilitzen en el disseny modern i quins matisos cal prestar atenció.
Disseny mòbil primer i responsive
L'era de la creació de llocs web per a un tipus de dispositiu ha acabat amb l'arribada dels telèfons mòbils per substituir els ordinadors de sobretaula i els ordinadors portàtils. Això va influir en els enfocaments existents, em va fer pensar en una nova realitat i canviar el meu pensament. Una de les tendències clau en disseny web és la regla Mobile First, proposada l'any 2010 per Eric Schmidt (director general de Google). El disseny de qualsevol lloc s'ha de crear inicialment per a una visualització correcta en dispositius mòbils, després en tauletes i només després a pantalles de portàtils i monitors d'ordinadors estacionaris. En definitiva, cada element d'una pàgina web s'ha d'adaptar a la mida de qualsevol dispositiu.

Dimensions i col·locació
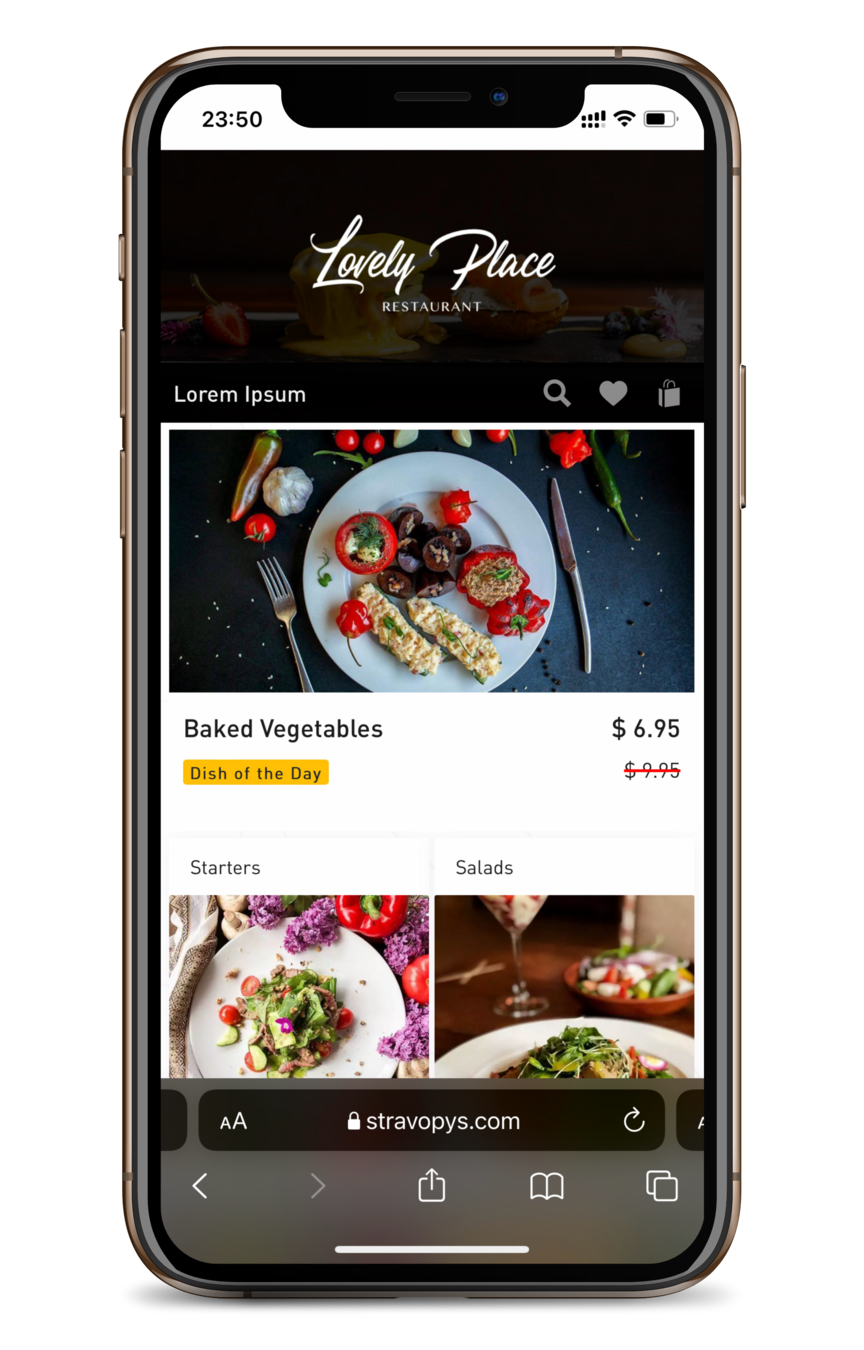
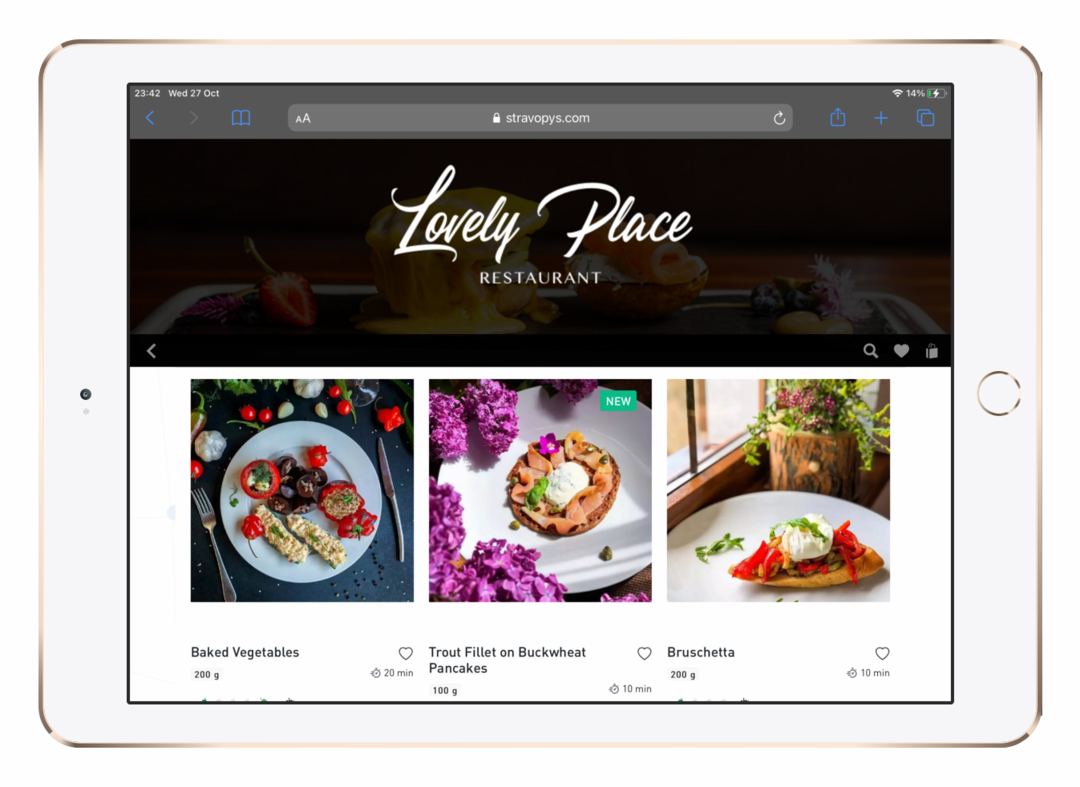
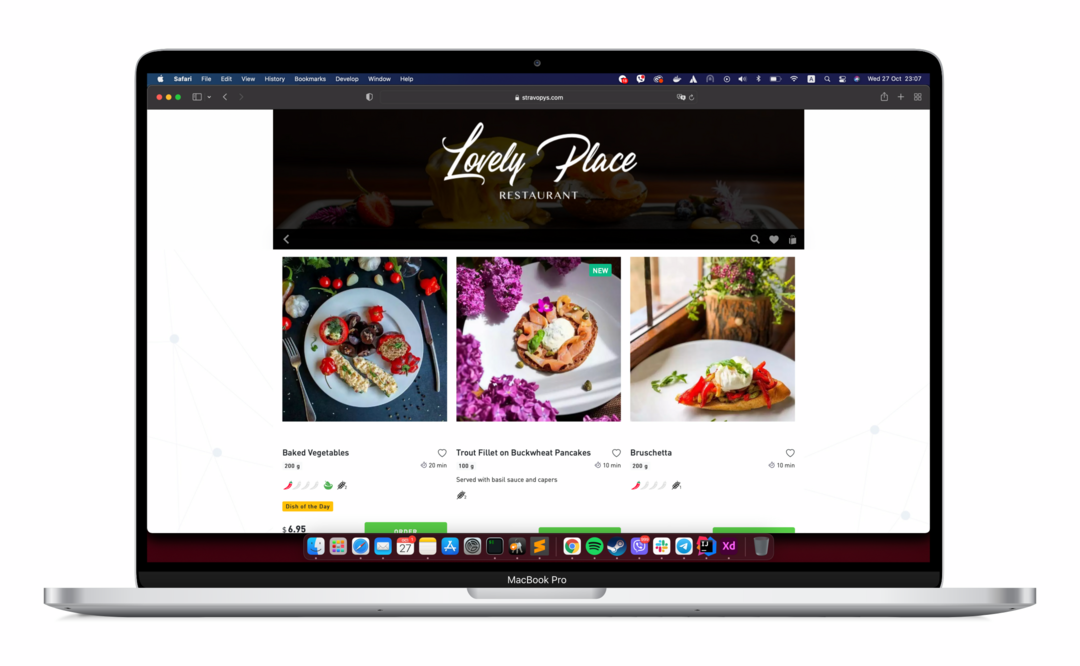
Tots els elements de Stravopys segueixen les directrius per al disseny responsive. En el cas de la capçalera, la imatge està centrada, i l'alçada i l'amplada canvien en funció del dispositiu. Si la relació entre l'amplada i l'alçada de la imatge penjada difereix de la proporció entre l'amplada i l'alçada de la capçalera, això pot provocar una visualització incorrecta en alguns dispositius. Per evitar resultats inesperats, es recomana utilitzar una imatge de 1080x440 píxels. Si l'amplada de la imatge és més gran, Stravopys l'optimitzarà automàticament mantenint la relació d'aspecte.

Si l'amplada de la imatge és inferior a 1080 píxels, es produirà una pèrdua de qualitat a causa de l'estirament a les pantalles d'ordinadors portàtils i ordinadors estacionaris.

També val la pena tenir en compte la ubicació del text si forma part de la imatge. Assegureu-vos de comprovar la correcció de la seva pantalla després de carregar-lo.
Decoració de capçalera
Crear una capçalera és un procés creatiu, limitat només per un vol d'imaginació. El més important és que estigui en harmonia amb la resta d'elements del menú. Com a exemple, penseu a crear una capçalera per a "Lloc encantador" restaurant de prova.
- Foto de 1080 x 400 píxels.
- S'ha aplicat una capa fosca amb un 90 per cent d'opacitat (d'aquesta manera la font blanca del text no es barreja amb el fons seleccionat).
- El text es centra horitzontalment i una mica per sobre del centre verticalment.

- No oblidis que cada detall és important per als teus clients. Potser no ho noten, però cada petita cosa influeix inconscientment, formant la seva idea general de l'establishment. Un menú electrònic és per tenir cura de la seva salut, un menú electrònic convenient és per cuidar el seu temps, i un menú electrònic còmode i bonic és sobre el seu plaer.