L'en-tête est un élément important dans la conception d'un menu électronique. Il crée une atmosphère et transmet un goût artistique. Pour obtenir les meilleurs résultats, il est important de comprendre les parties créatives et techniques, les méthodes utilisées dans la conception moderne et les nuances auxquelles vous devez prêter attention.

Pour obtenir les meilleurs résultats, il convient de comprendre non seulement la partie créative, mais aussi la partie technique, les approches utilisées dans le design moderne et les nuances auxquelles vous devez prêter attention.
Mobile First et Responsive Design
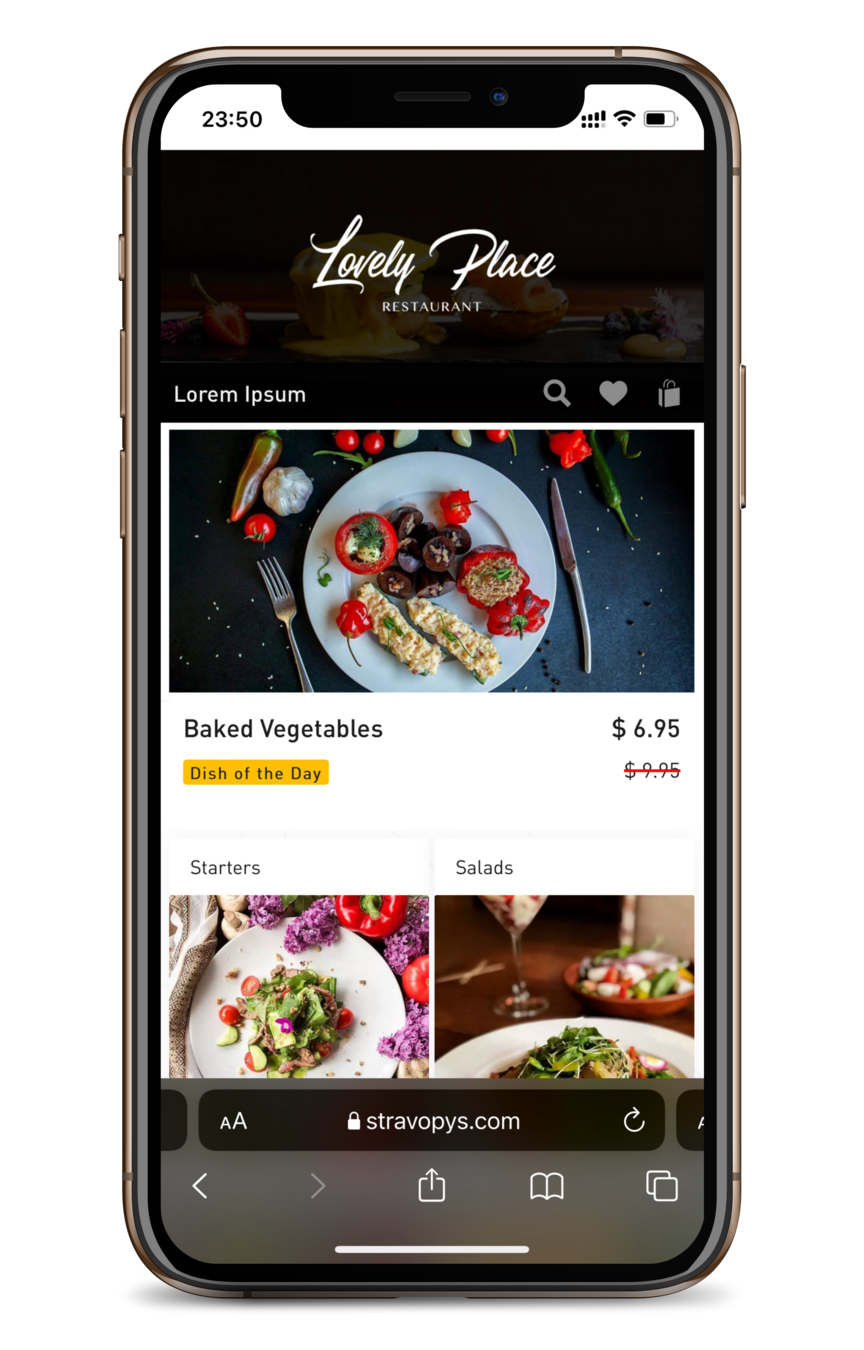
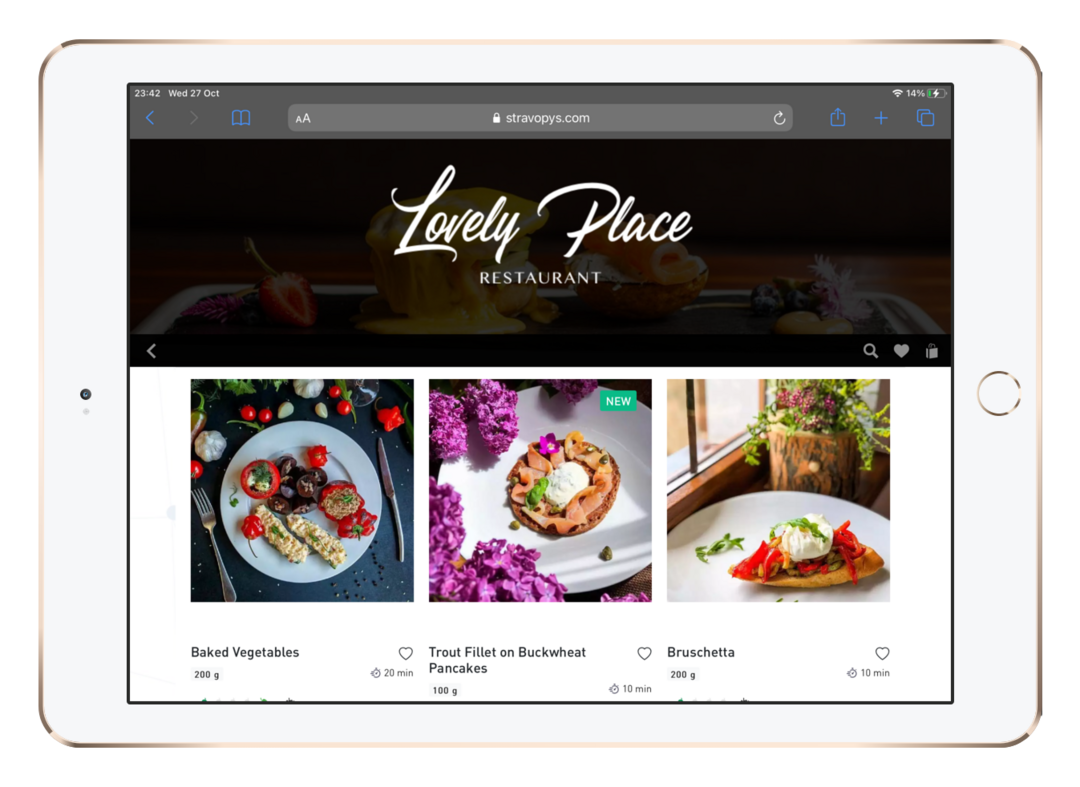
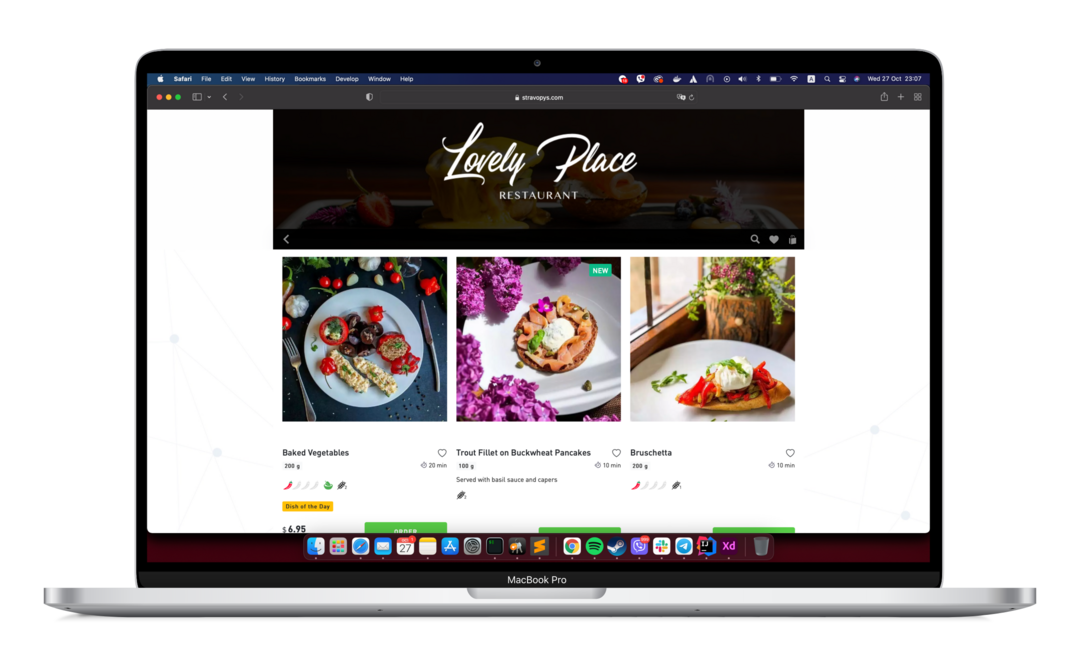
L'ère de la création de sites Web pour un seul type d'appareil est révolue avec l'arrivée des téléphones mobiles qui remplacent les ordinateurs de bureau et les ordinateurs portables. Cela a influencé les approches existantes, m'a fait réfléchir à une nouvelle réalité et changer ma façon de penser. L'une des principales tendances en matière de conception de sites Web est la règle du "Mobile First", proposée en 2010 par Eric Schmidt (PDG de Google). Le design de tout site doit d'abord être créé pour un affichage correct sur les appareils mobiles, puis sur les tablettes, et seulement ensuite sur les écrans des ordinateurs portables et les moniteurs des ordinateurs fixes. Au final, chaque élément d'une page web doit être adapté à la taille de n'importe quel appareil.

Dimensions et positionnement
Tous les éléments de Stravopys suivent les directives du responsive design. Dans le cas de l'en-tête, l'image est centrée, et la hauteur et la largeur changent en fonction de l'appareil. Si le rapport largeur/hauteur de l'image téléchargée diffère du rapport largeur/hauteur de l'en-tête, cela peut entraîner un affichage incorrect sur certains appareils. Pour éviter des résultats inattendus, il est recommandé d'utiliser une image de 1080x440 pixels. Si la largeur de l'image est plus grande, Stravopys l'optimisera automatiquement tout en conservant le rapport d'aspect.

Si la largeur de l'image est inférieure à 1080 pixels, cela entraînera une perte de qualité due à l'étirement sur les écrans des ordinateurs portables et stationnaires.

Il convient également de tenir compte de l'emplacement du texte s'il fait partie de l'image. Veillez à vérifier l'exactitude de son affichage après le chargement.
Décoration de l'en-tête
La création d'un en-tête est un processus créatif, qui n'est limité que par un élan d'imagination. L'essentiel est qu'il soit en harmonie avec le reste des éléments du menu. À titre d'exemple, envisagez de créer un en-tête pour le restaurant test "Lovely Place".
- Photo de 1080x400 pixels.
- Appliquez un calque sombre avec une opacité de 90 % (de cette façon, la police blanche du texte ne se confond pas avec le fond sélectionné).
- Le texte est centré horizontalement et légèrement au-dessus du centre verticalement.

N'oubliez pas que chaque détail compte pour vos clients. Ils ne le remarquent peut-être pas, mais chaque petite chose a une influence inconsciente et forme leur idée générale de l'établissement. Un menu électronique, c'est prendre soin de leur santé, un menu électronique pratique, c'est prendre soin de leur temps, et un beau menu électronique pratique, c'est leur plaisir.