Тақырып электронды мәзірді жобалаудың маңызды элементі болып табылады. Ол атмосфераны қалыптастырып, көркемдік талғамды жеткізеді. Ең жақсы нәтижелерге қол жеткізу үшін тек шығармашылық емес, сонымен қатар техникалық бөлікті түсіну маңызды, заманауи дизайнда қандай әдістер қолданылады және қандай нюанстарға назар аудару керек.

Мобильді бірінші және жауап беретін дизайн
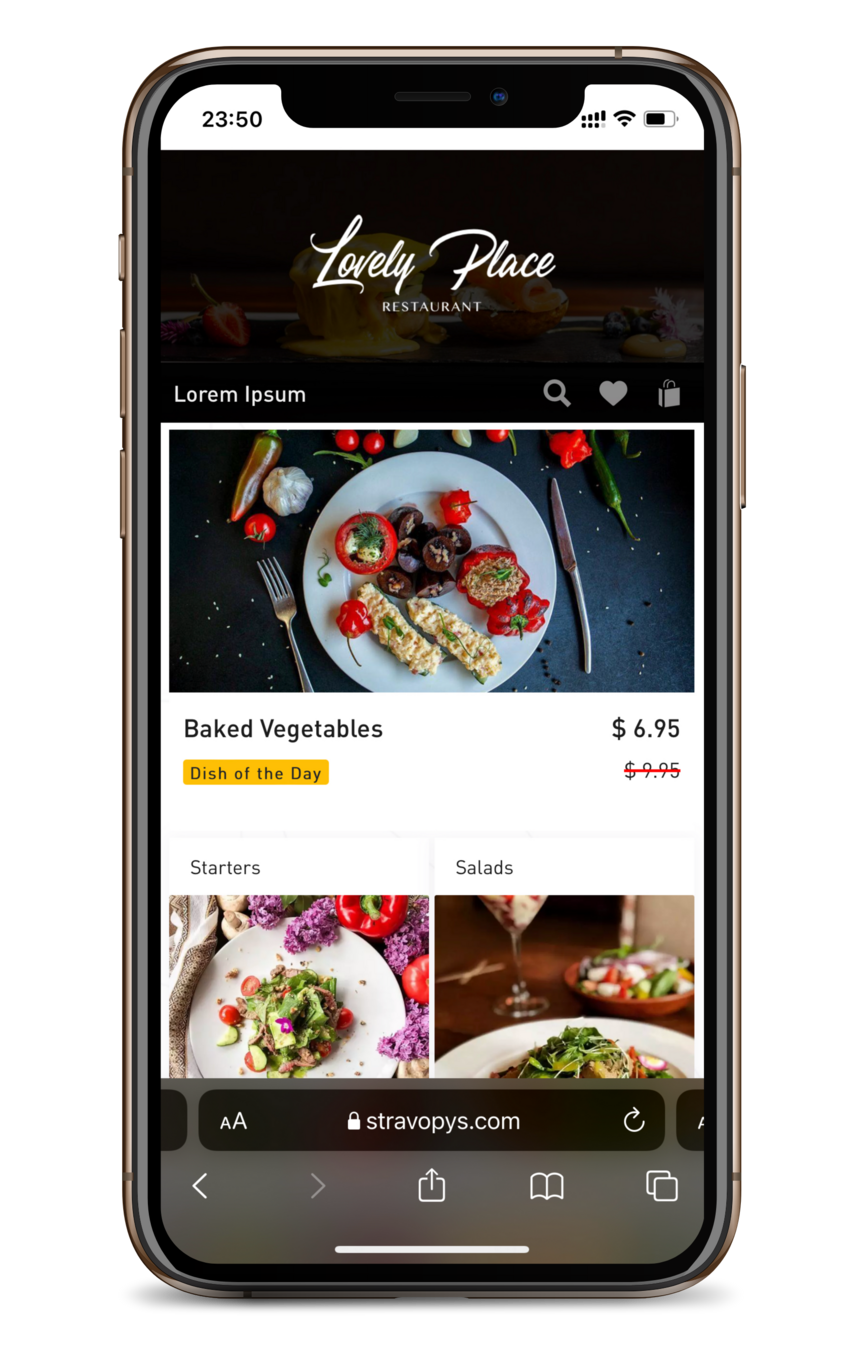
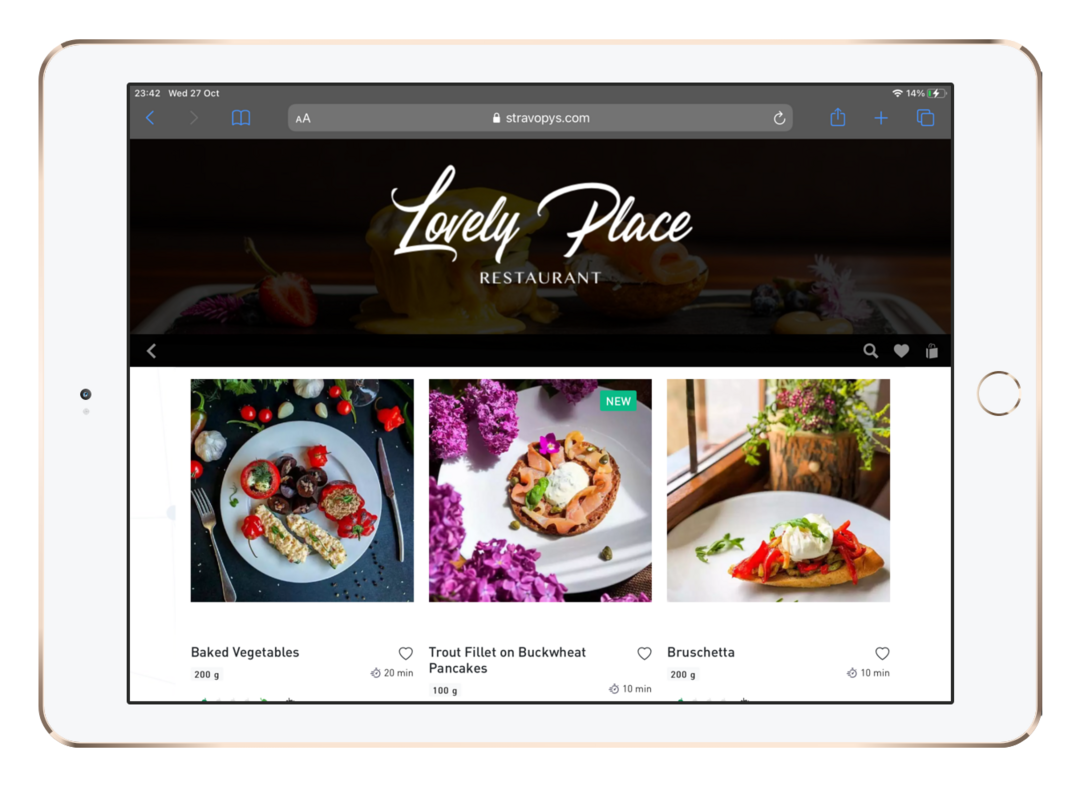
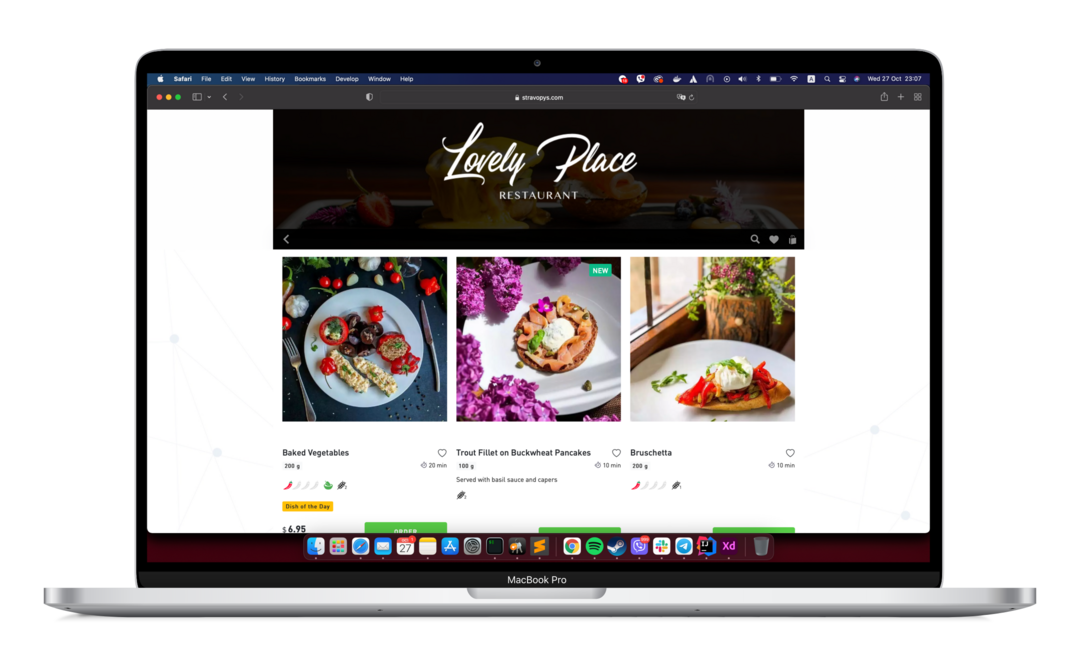
Құрылғының бір түріне арналған веб-сайттарды жасау дәуірі үстелдік компьютерлер мен ноутбуктерді алмастыра алатын ұялы телефондардың пайда болуымен аяқталды. Бұл қолданыстағы тәсілдерге әсер етті, бізді жаңа шындық туралы ойлануға және ойлауды өзгертуге мәжбүр етті. Веб-дизайндағы негізгі тенденциялардың бірі 2010 жылы Эрик Шмидт (Google бас директоры) ұсынған «Бірінші ұялы телефон» ережесі болды. Кез келген сайттың дизайны алдымен мобильді құрылғыларда, содан кейін планшеттерде, содан кейін ноутбук экрандары мен жұмыс үстелі компьютер мониторларында дұрыс көрсету үшін жасалуы керек. Сайып келгенде, веб-беттің әрбір элементі кез келген құрылғының өлшеміне жауап беруі керек.

Өлшемдері және орналасуы
Stravopys-тің барлық элементтері жауап беретін дизайн ережелерін сақтайды. Үстіңгі деректеме жағдайында кескін орталықта орналасқан және биіктігі мен ені құрылғыға байланысты өзгереді. Жүктеп салынған кескіннің ені мен биіктігінің арақатынасы тақырыптың ені мен биіктігінің қатынасынан өзгеше болса, бұл кейбір құрылғыларда дұрыс көрсетілмеуі мүмкін. Күтпеген нәтижелерді болдырмау үшін оны пайдалану ұсынылады 1080x440 пиксельдік кескін. Кескіннің ені үлкенірек болса, Stravopys кадр арақатынасын сақтай отырып, оны автоматты түрде оңтайландырады.

Егер кескіннің ені 1080 пиксельден аз болса, бұл ноутбуктер мен жұмыс үстелі компьютерлерінің экрандарында созылу салдарынан сапаның жоғалуына әкеледі.

Сондай-ақ, егер ол кескіннің бөлігі болса, мәтіннің орнын қарастырған жөн. Жүктегеннен кейін оның дисплейінің дұрыстығын тексеріңіз.
Тақырып дизайны
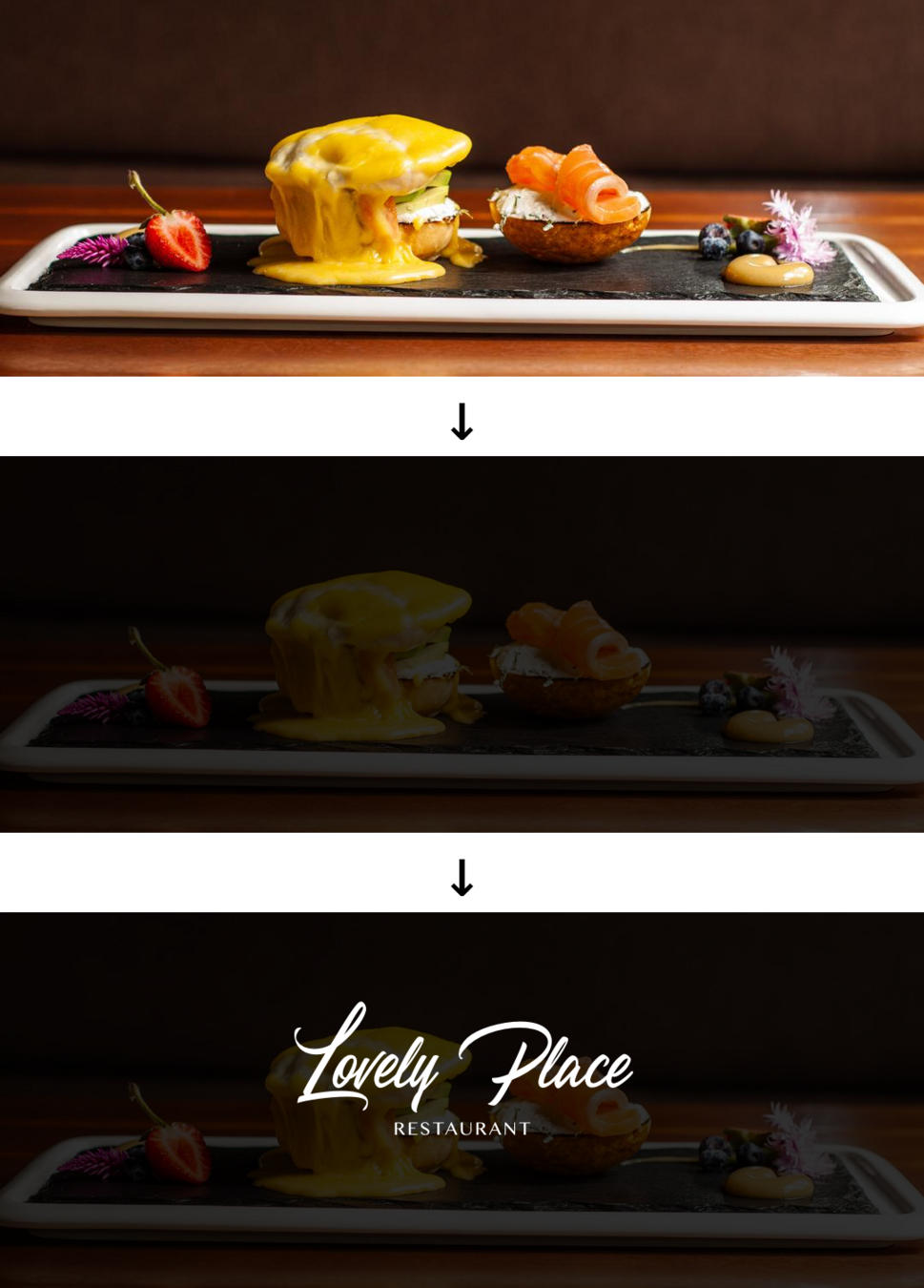
Тақырып жасау - бұл тек қиялдың ұшуымен шектелетін шығармашылық процесс. Ең бастысы, ол мәзірдің қалған бөліктерімен үйлесімді. Мысал ретінде сынақ мейрамханасының тақырыбын жасауды қарастырыңыз «Сүйікті жер»:
- Фото пішімі 1080x400 пиксель.
- 90 пайыз мөлдірлікпен күңгірт қабатпен қапталған (ақ мәтін қаріпі таңдалған фонға араласпайды).
- Жазу ортасына көлденеңінен және ортасынан сәл жоғары тігінен орналастырылған.

Клиенттер үшін әрбір бөлшек маңызды екенін ұмытпаңыз. Олар мұны байқамауы мүмкін, бірақ әрбір ұсақ-түйек санадан тыс әсер етіп, олардың мекеме туралы жалпы идеясын қалыптастырады. Электронды мәзір олардың денсаулығына, ыңғайлы электронды мәзір олардың уақытына, ыңғайлы әдемі электронды мәзір олардың рахатына арналған.