Заголовок является важным элементом в оформлении электронного меню. Он создает атмосферу и передает художественный вкус. Чтобы добиться наилучших результатов важно понимать не только творческую, но и техническую часть, какие методы используются в современном дизайне и на какие нюансы необходимо обратить внимание.

Mobile First и адаптивный дизайн
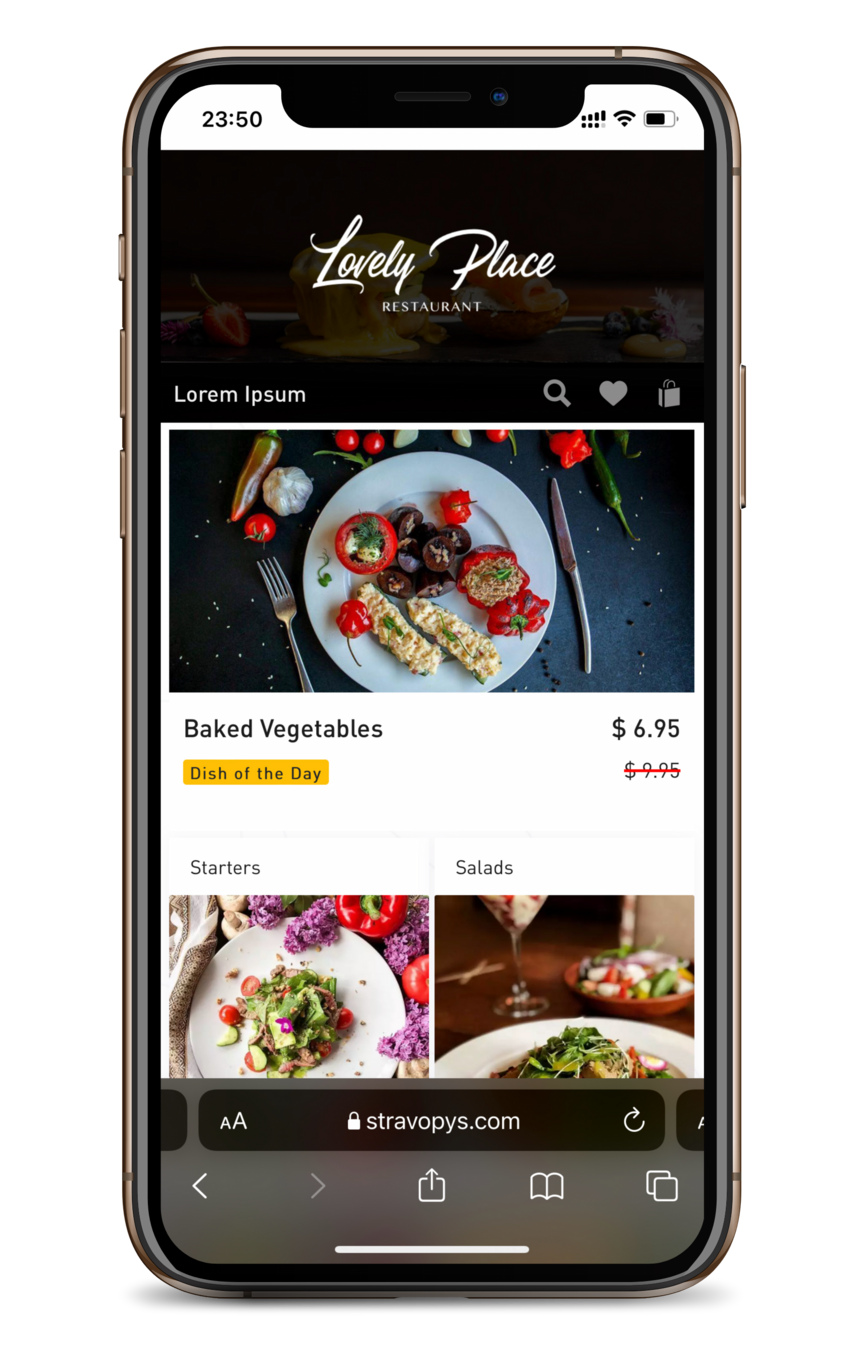
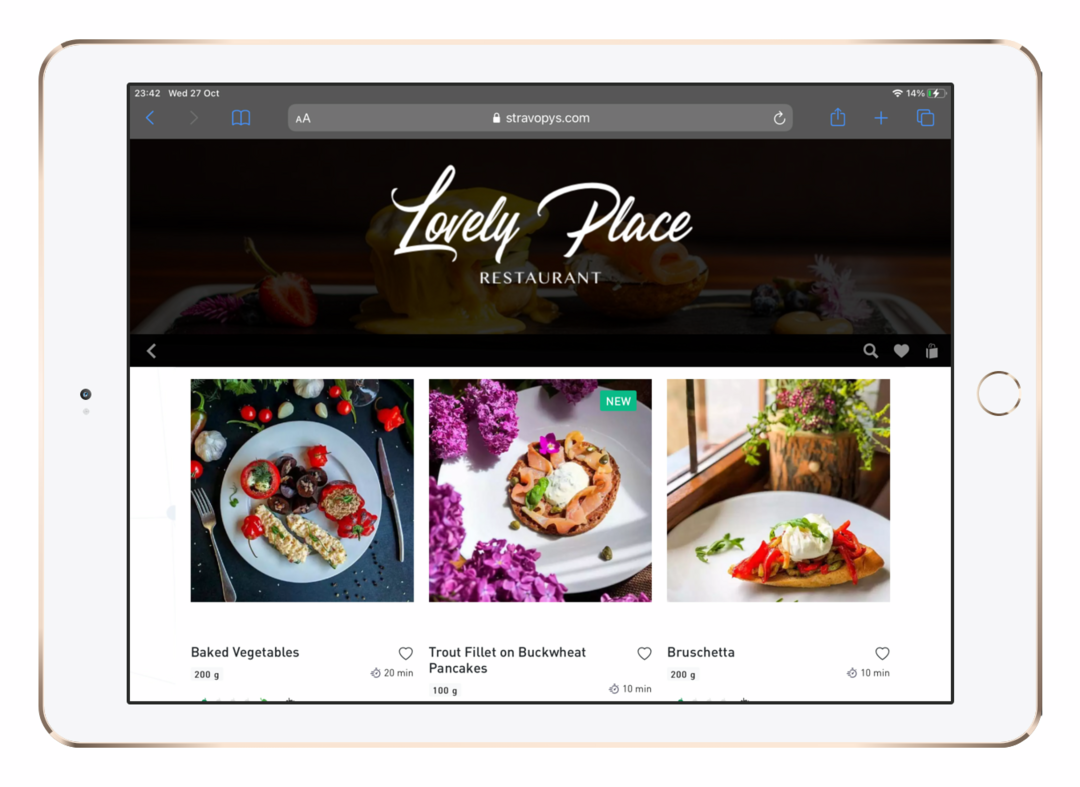
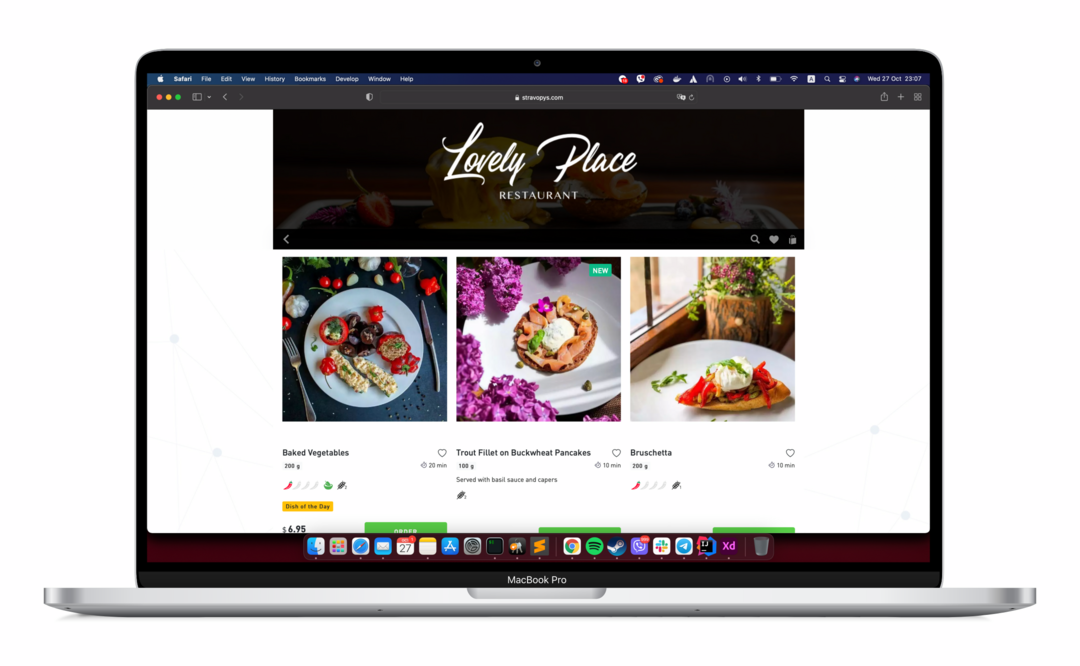
Эра создания веб-сайтов для одного типа устройств была завершена с появлением мобильных телефонов, способных заменить стационарные компьютеры и ноутбуки. Это оказало влияние на существующие подходы, заставило задуматься о новой реальности и изменить мышление. Одним из ключевых направлений в веб дизайне стало правило «Mobile First», предложенное в 2010 году Эриком Шмидтом (Google CEO). Дизайн любого сайта изначально должен быть создан для корректного отображения на мобильных устройствах, затем на планшетах и только потом на экранах ноутбуков и мониторах стационарных компьютеров. В конечном итоге, каждый элемент веб страницы должен быть адаптирован под размер любого устройства.

Размеры и позиционирование
Все элементы в Stravopys следуют правилам адаптивного дизайна. В случае с заголовком изображение центрируется, а высота и ширина меняются в зависимости от устройства. Если соотношение ширины и высоты загруженного изображения будет отличаться от соотношения ширины и высоты заголовка — это может привести к некорректному отображению на некоторых устройствах. Чтобы избежать неожиданных результатов рекомендуется использовать изображение размером 1080x440 пикселей. Если ширина изображения будет больше, то Stravopys автоматически оптимизирует его, сохраняя пропорции.

Если ширина изображение будет меньше 1080 пикселей — это приведет к потере качества из-за растягивания на экранах ноутбуков и стационарных компьютеров.

Стоит также учитывать расположение текста, если он является частью изображения. Обязательно проверьте корректность его отображения после загрузки.
Оформление заголовка
Создание заголовка — процесс творческий, ограниченный лишь полетом фантазии. Главное, чтобы он гармонировал с остальными элементами меню. В качестве примера рассмотрим создание заголовка для тестового ресторана «Любимое Место»:
- Фотография формата 1080x400 пикселей.
- Наложен темный слой с прозрачностью в 90 процентов (таким образом белый шрифт текста не сливается с выбранным фоном).
- Надпись размещена в центре по горизонтали и чуть выше центра по вертикале.

Не забывайте, что клиентам важна каждая деталь. Они могут этого не замечать, но каждая мелочь подсознательно влияет, формируя их общее представление о заведении. Электронное меню — это забота об их здоровье, удобное электронное меню — забота об их времени, а удобное красивое электронное меню — об их удовольствии.