يعتبر العنوان عنصرًا مهمًا في تصميم قائمة إلكترونية. يخلق جوًا وينقل الذوق الفني. لتحقيق أفضل النتائج ، من المهم فهم الأجزاء الإبداعية والتقنية ، والطرق المستخدمة في التصميم الحديث ، وما هي الفروق الدقيقة التي يجب الانتباه إليها.

لتحقيق أفضل النتائج ، يجدر فهم ليس فقط الجزء الإبداعي ولكن أيضًا الجزء الفني ، وما هي الأساليب المستخدمة في التصميم الحديث ، وما هي الفروق الدقيقة التي تحتاج إلى الانتباه إليها.
تصميم أول للجوال وسريع الاستجابة
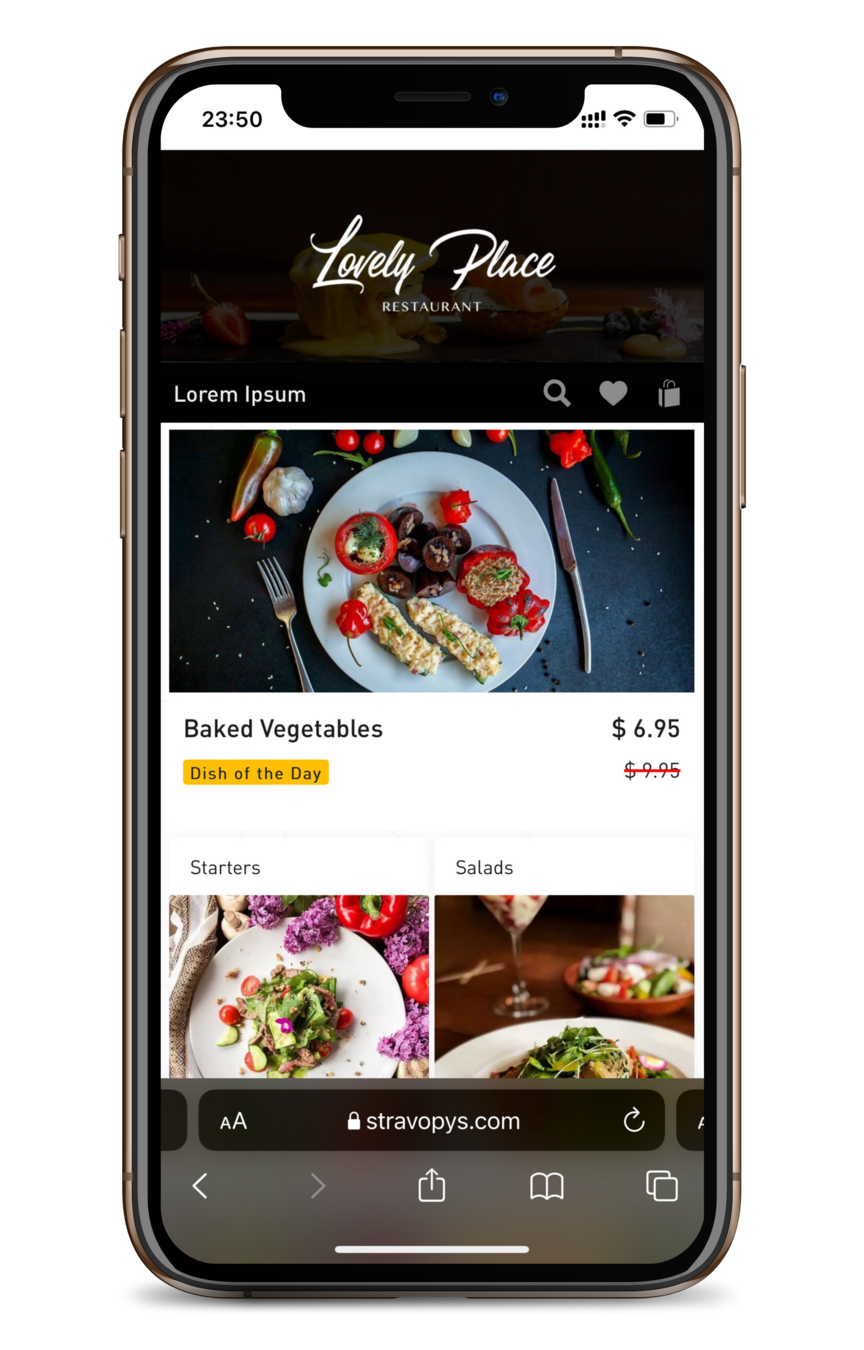
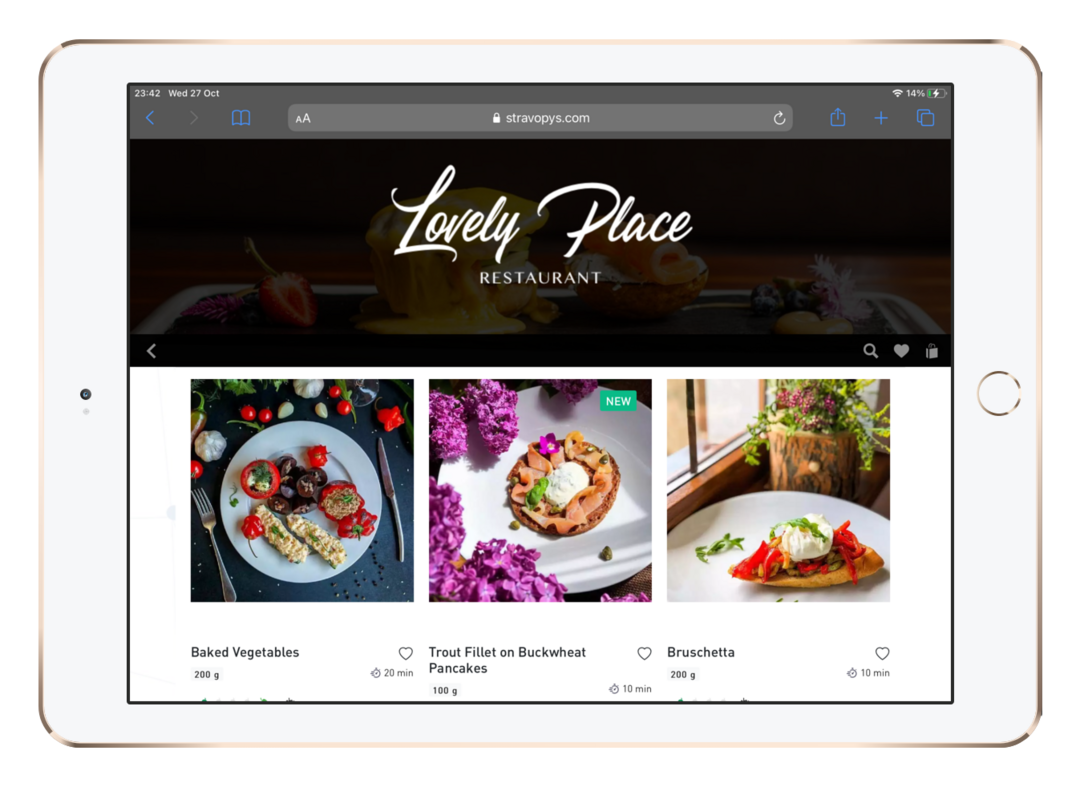
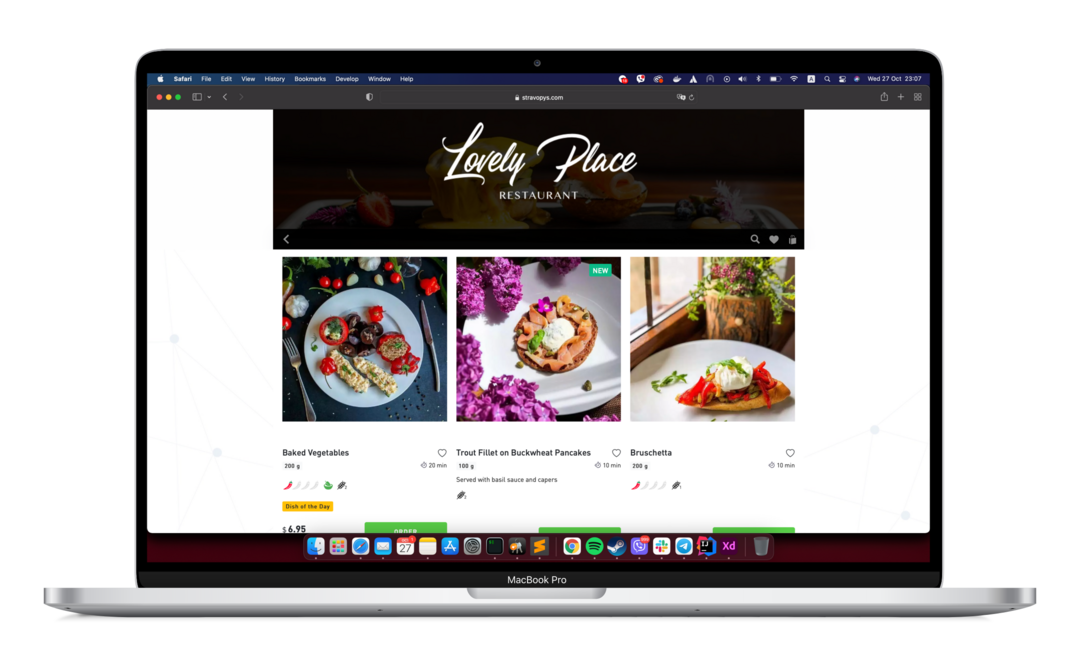
انتهى عصر إنشاء مواقع الويب لنوع واحد من الأجهزة مع ظهور الهواتف المحمولة لتحل محل أجهزة الكمبيوتر المكتبية والمحمولة. أثر هذا على الأساليب الحالية ، وجعلني أفكر في واقع جديد ، وغيرت تفكيري. إحدى الاتجاهات الرئيسية في تصميم الويب هي قاعدة Mobile First ، التي اقترحها إريك شميدت (الرئيس التنفيذي لشركة Google) في عام 2010. يجب إنشاء تصميم أي موقع مبدئيًا للعرض الصحيح على الأجهزة المحمولة ، ثم على الأجهزة اللوحية ، وبعد ذلك فقط على شاشات الكمبيوتر المحمول وشاشات أجهزة الكمبيوتر الثابتة. في النهاية ، يجب تكييف كل عنصر في صفحة الويب مع حجم أي جهاز.

الأبعاد وتحديد المواقع
تتبع جميع العناصر في Stravopys الإرشادات الخاصة بالتصميم سريع الاستجابة. في حالة الرأس ، يتم توسيط الصورة ويتغير الارتفاع والعرض حسب الجهاز. إذا كانت نسبة العرض إلى الارتفاع للصورة التي تم تحميلها تختلف عن نسبة العرض إلى الارتفاع للرأس ، فقد يؤدي ذلك إلى عرض غير صحيح على بعض الأجهزة. لتجنب النتائج غير المتوقعة ، يوصى باستخدام صورة بدقة 1080 × 440 بكسل. إذا كان عرض الصورة أكبر ، فسيقوم Stravopys تلقائيًا بتحسينها مع الحفاظ على نسبة العرض إلى الارتفاع.

إذا كان عرض الصورة أقل من 1080 بكسل ، فسيؤدي ذلك إلى فقدان الجودة بسبب التمدد على شاشات أجهزة الكمبيوتر المحمولة وأجهزة الكمبيوتر الثابتة.

يجدر أيضًا التفكير في موقع النص إذا كان جزءًا من الصورة. تأكد من التحقق من صحة عرضه بعد التحميل.
زخرفة الرأس
يعد إنشاء الرأس عملية إبداعية ، لا يقتصر عليها سوى رحلة من الخيال. الشيء الرئيسي هو أنه ينسجم مع بقية عناصر القائمة. كمثال ، ضع في اعتبارك إنشاء رأس لملف "مكان جميل" مطعم اختبار.
- صورة 1080x400 بكسل.
- تم تطبيق طبقة داكنة مع عتامة 90 بالمائة (بهذه الطريقة لا يندمج الخط الأبيض للنص مع الخلفية المحددة).
- يتم توسيط النص أفقياً وفوق المركز عموديًا بقليل.

- لا تنس أن كل التفاصيل مهمة لعملائك. قد لا يلاحظون ذلك ، لكن كل شيء صغير يؤثر على اللاوعي ، ويشكل فكرتهم العامة عن المؤسسة. تتعلق القائمة الإلكترونية بالعناية بصحتهم ، والقائمة الإلكترونية المريحة تدور حول الاهتمام بوقتهم ، والقائمة الإلكترونية المريحة والجميلة تدور حول سعادتهم.