見出しは、電子メニューの設計において重要な要素です。雰囲気を作り、アーティスティックなテイストを伝えます。最良の結果を得るには、創造的な部分と技術的な部分、現代のデザインでどのような方法が使用されているか、どのようなニュアンスに注意を払う必要があるかを理解することが重要です。

最良の結果を得るには、創造的な部分だけでなく技術的な部分、現代のデザインでどのようなアプローチが使用されているか、どのようなニュアンスに注意を払う必要があるかを理解する価値があります.
モバイルファーストとレスポンシブデザイン
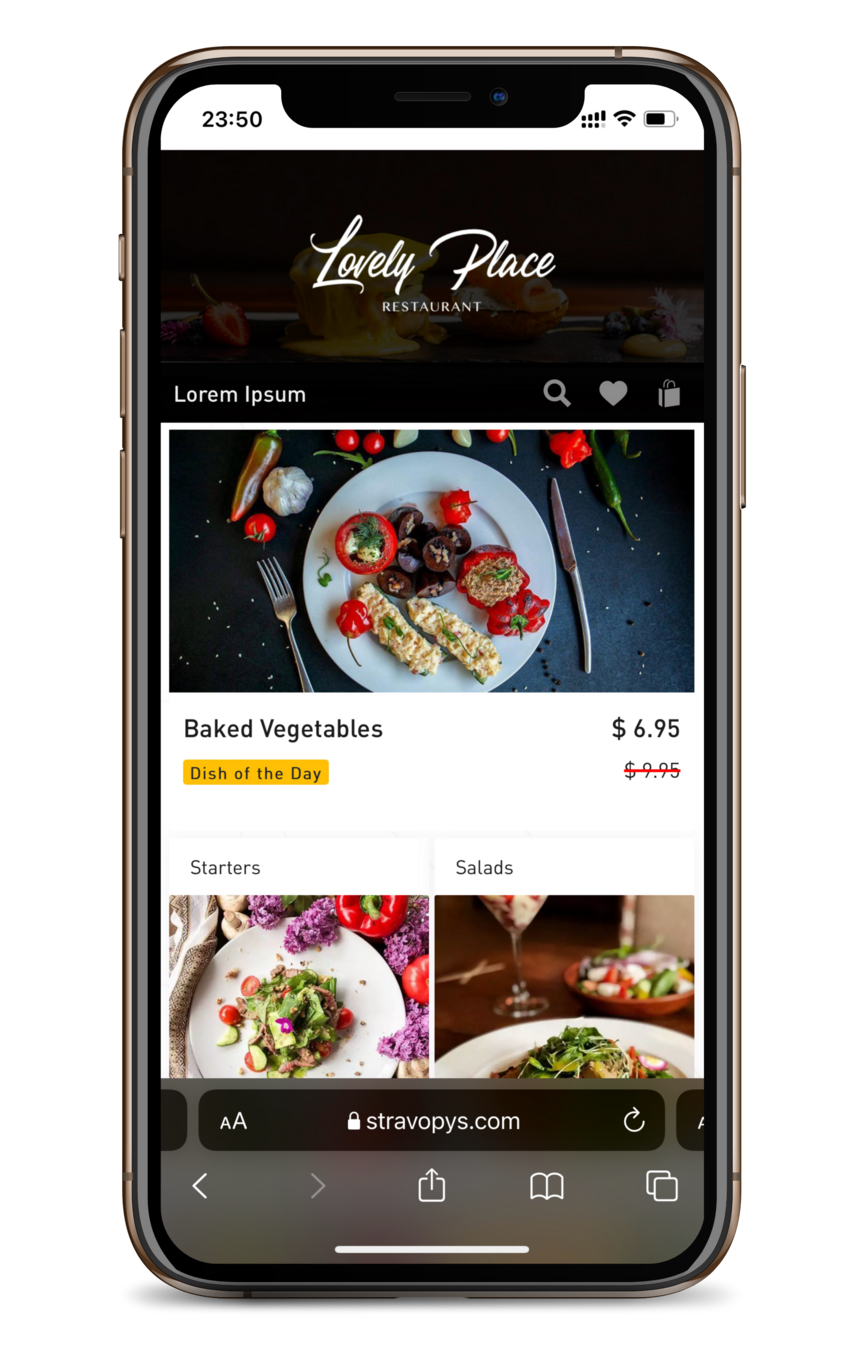
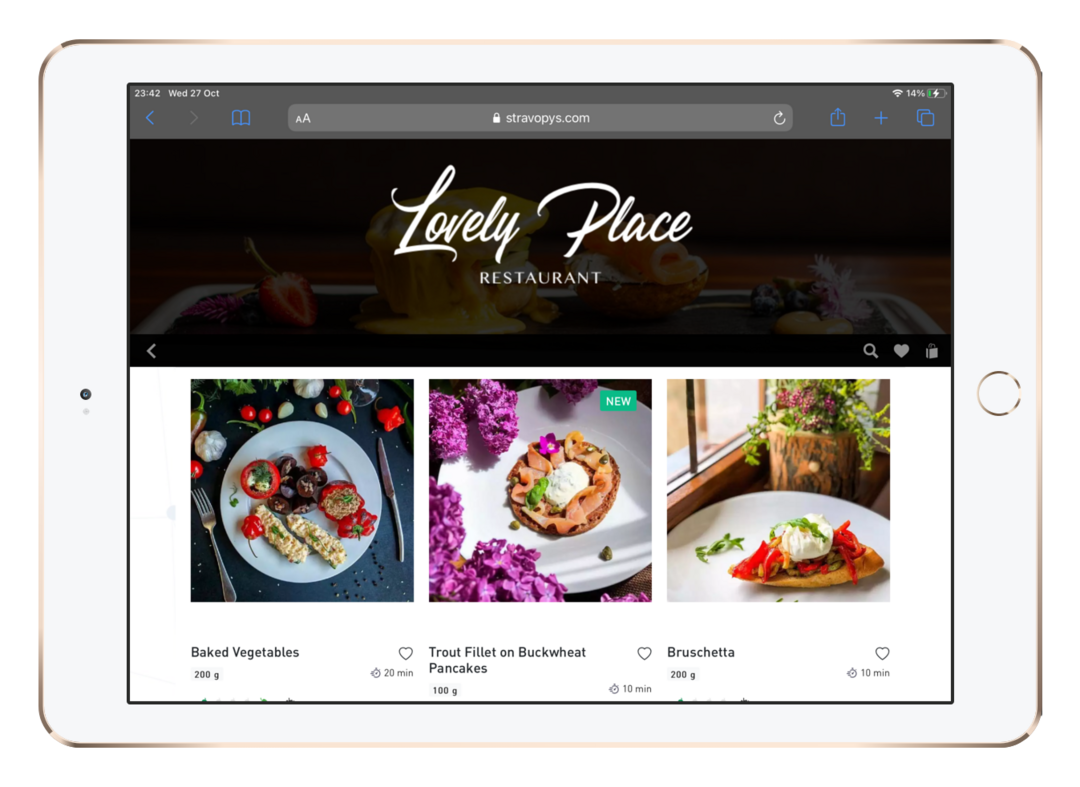
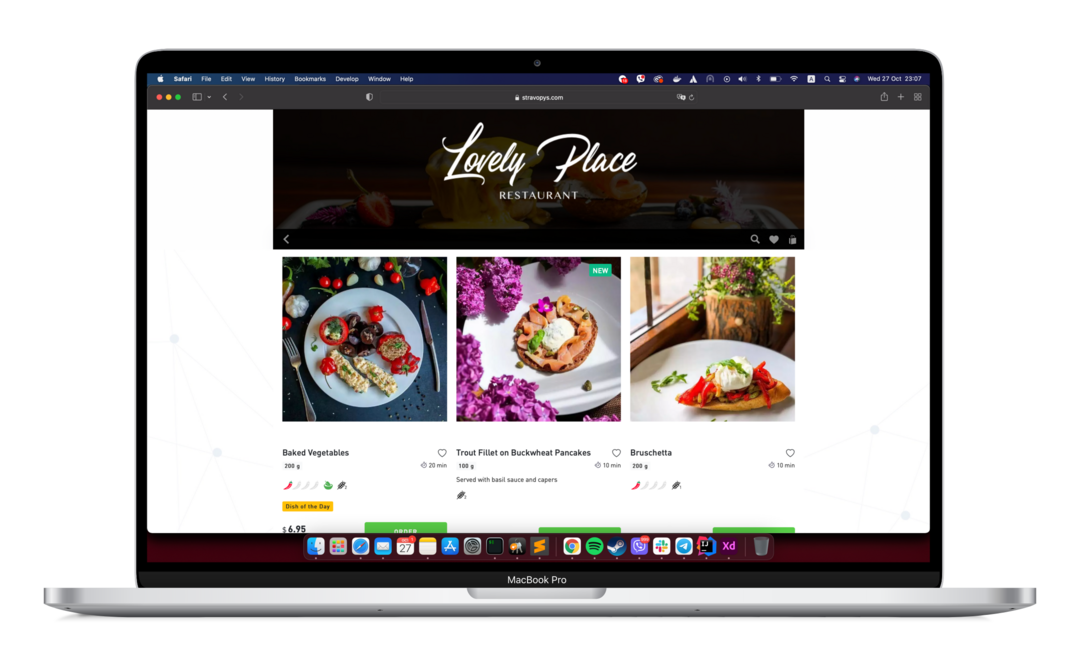
1 つのタイプのデバイス用に Web サイトを作成する時代は、デスクトップやラップトップに取って代わる携帯電話の出現で終わりを迎えました。これは既存のアプローチに影響を与え、新しい現実について考えさせ、考え方を変えさせました。 Web デザインの重要なトレンドの 1 つは、2010 年に Eric Schmidt (Google CEO) によって提案された Mobile First ルールです。サイトのデザインは、最初にモバイル デバイスで正しく表示するように作成し、次にタブレットで、次にラップトップの画面と固定コンピューターのモニターで正しく表示するように作成する必要があります。最終的には、Web ページのすべての要素をあらゆるデバイスのサイズに適合させる必要があります。

寸法と配置
Stravopys のすべての要素は、レスポンシブ デザインのガイドラインに従っています。ヘッダーの場合は画像が中央に配置され、デバイスによって高さと幅が変わります。アップロードした画像の縦横比とヘッダーの縦横比が異なる場合、一部の端末では正しく表示されない場合があります。予期せぬ結果を避けるために、 1080x440 ピクセルの画像を使用することをお勧めします.画像の幅が大きい場合、Strovopys は縦横比を維持しながら自動的に最適化します。

画像の幅が 1080 ピクセル未満の場合、ラップトップや据え置き型コンピューターの画面で引き伸ばされるため、品質が低下します。

テキストが画像の一部である場合は、テキストの位置も考慮する価値があります。ロード後、表示が正しいことを確認してください。
ヘッダーの装飾
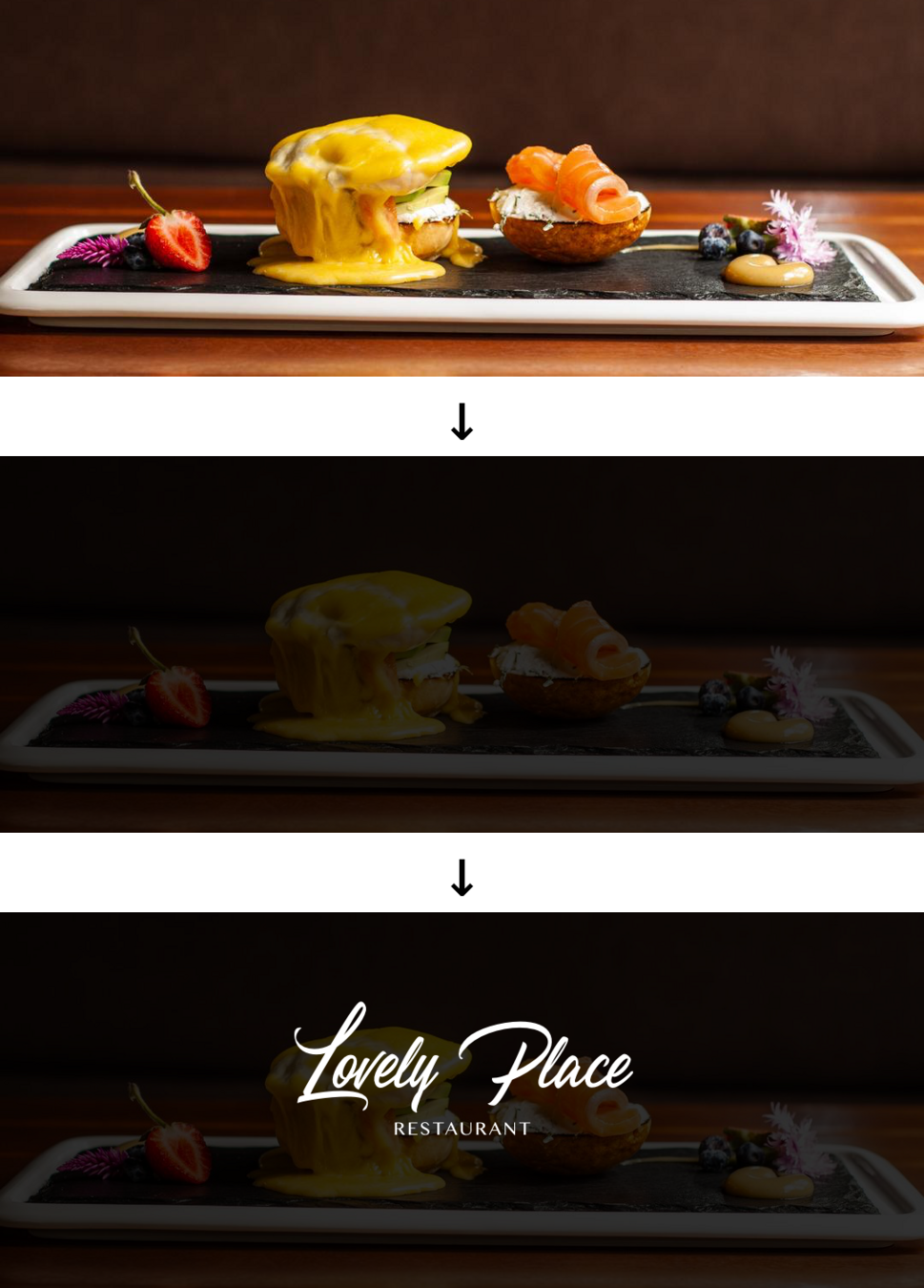
ヘッダーの作成は創造的なプロセスであり、想像力の飛躍によってのみ制限されます。主なことは、それが他のメニュー項目と調和していることです。例として、 "すてきな場所" テストレストラン。
- 1080x400 ピクセルの写真。
- 不透明度 90% の暗いレイヤーを適用しました (この方法では、テキストの白いフォントが選択した背景に溶け込みません)。
- テキストは水平方向に中央に配置され、垂直方向には中央より少し上に配置されます。

すべての詳細が顧客にとって重要であることを忘れないでください。彼らはそれに気付かないかもしれませんが、あらゆる些細なことが無意識のうちに影響を及ぼし、確立の一般的な考えを形成しています。電子メニューは健康管理、便利な電子メニューは時間管理、便利で美しい電子メニューは楽しみです。