标题是电子菜单设计中的一个重要元素。营造氛围,传达艺术品味。为了获得最佳效果,了解创意和技术部分、现代设计中使用的方法以及需要注意的细微差别非常重要。

为了达到最佳效果,不仅要了解创意部分,还要了解技术部分,现代设计中使用了哪些方法,以及需要注意哪些细微差别。
移动优先和响应式设计
随着移动电话取代台式机和笔记本电脑的出现,为一种类型的设备创建网站的时代已经结束。这影响了现有的方法,让我思考了一个新的现实,并改变了我的想法。网页设计的主要趋势之一是移动优先规则,由埃里克施密特(谷歌首席执行官)于 2010 年提出。任何网站的设计最初都应该是为了在移动设备上正确显示而创建,然后是平板电脑,然后才是笔记本电脑屏幕和固定计算机的显示器。最终,网页的每个元素都必须适应任何设备的大小。

尺寸和定位
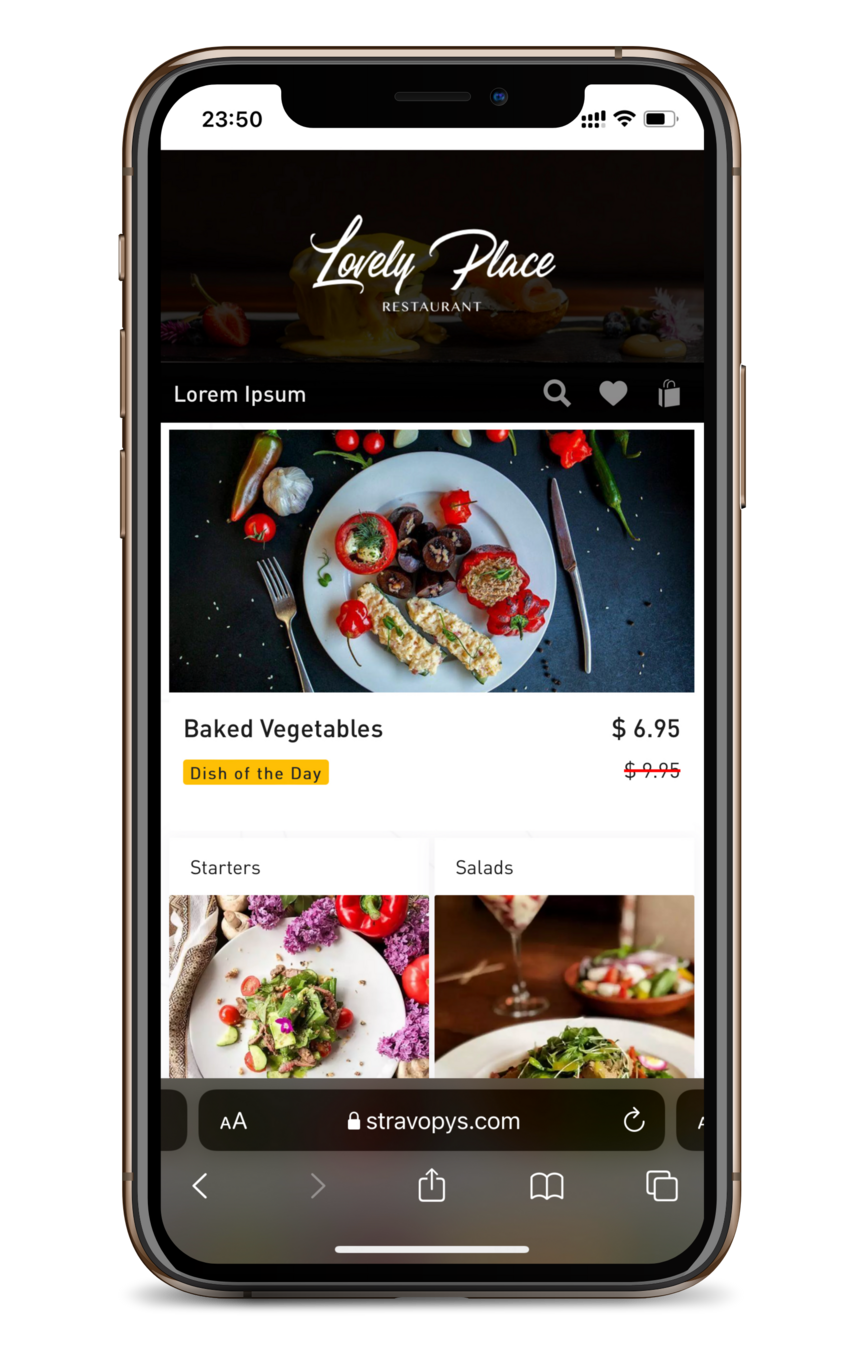
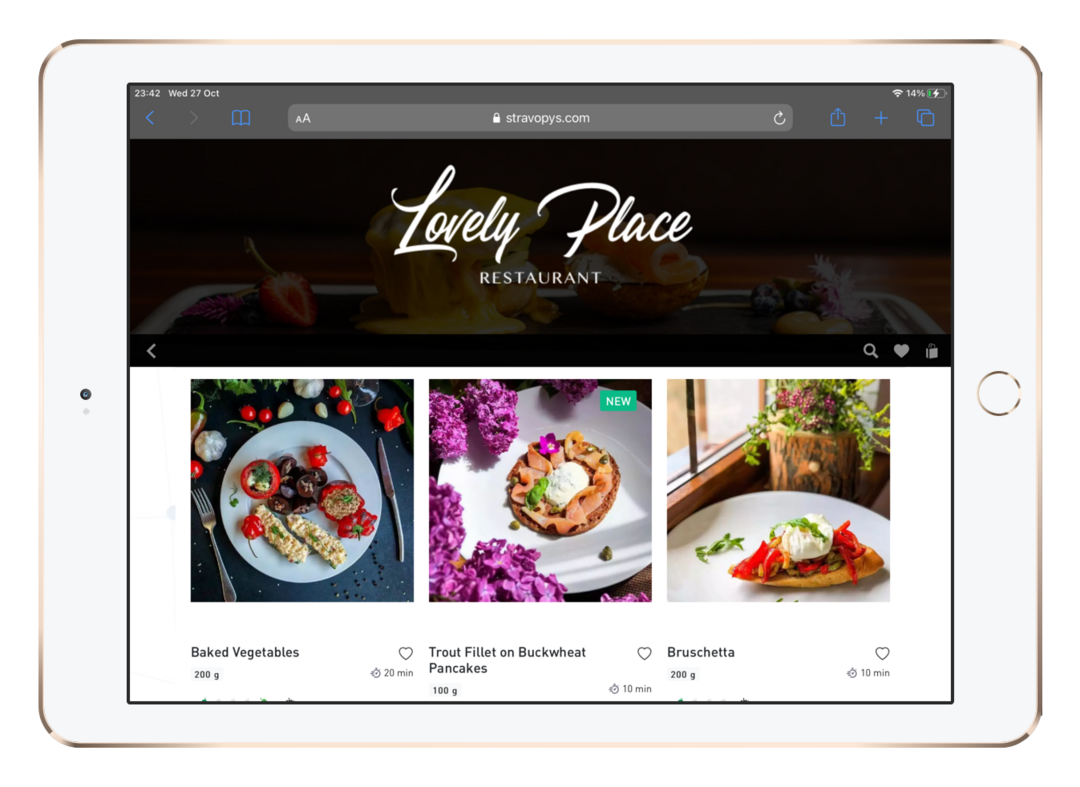
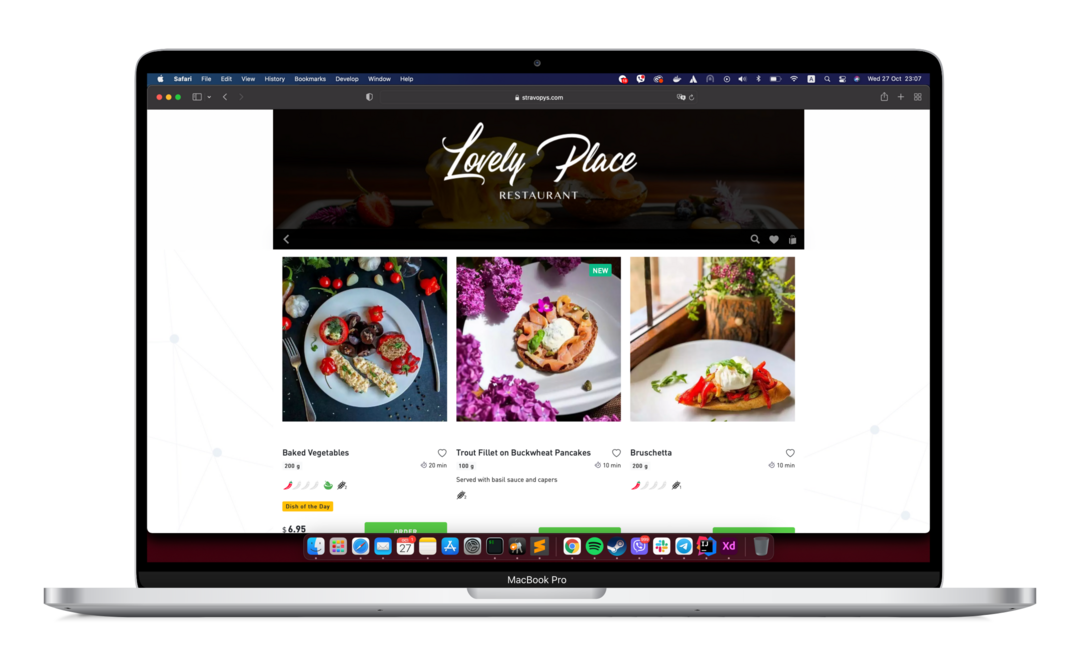
Stravopys 中的所有元素都遵循响应式设计的准则。在标题的情况下,图像居中,高度和宽度根据设备而变化。如果上传图片的宽高比与header的宽高比不一致,可能会导致在部分设备上显示不正确。为避免意外结果, 建议使用 1080x440 像素的图片.如果图像的宽度较大,Stravopys 会在保持纵横比不变的情况下自动对其进行优化。

如果图像宽度小于 1080 像素,在笔记本电脑和固定式计算机的屏幕上会因拉伸而导致质量下降。

如果文本是图像的一部分,则还值得考虑文本的位置。加载后一定要检查其显示的正确性。
表头装饰
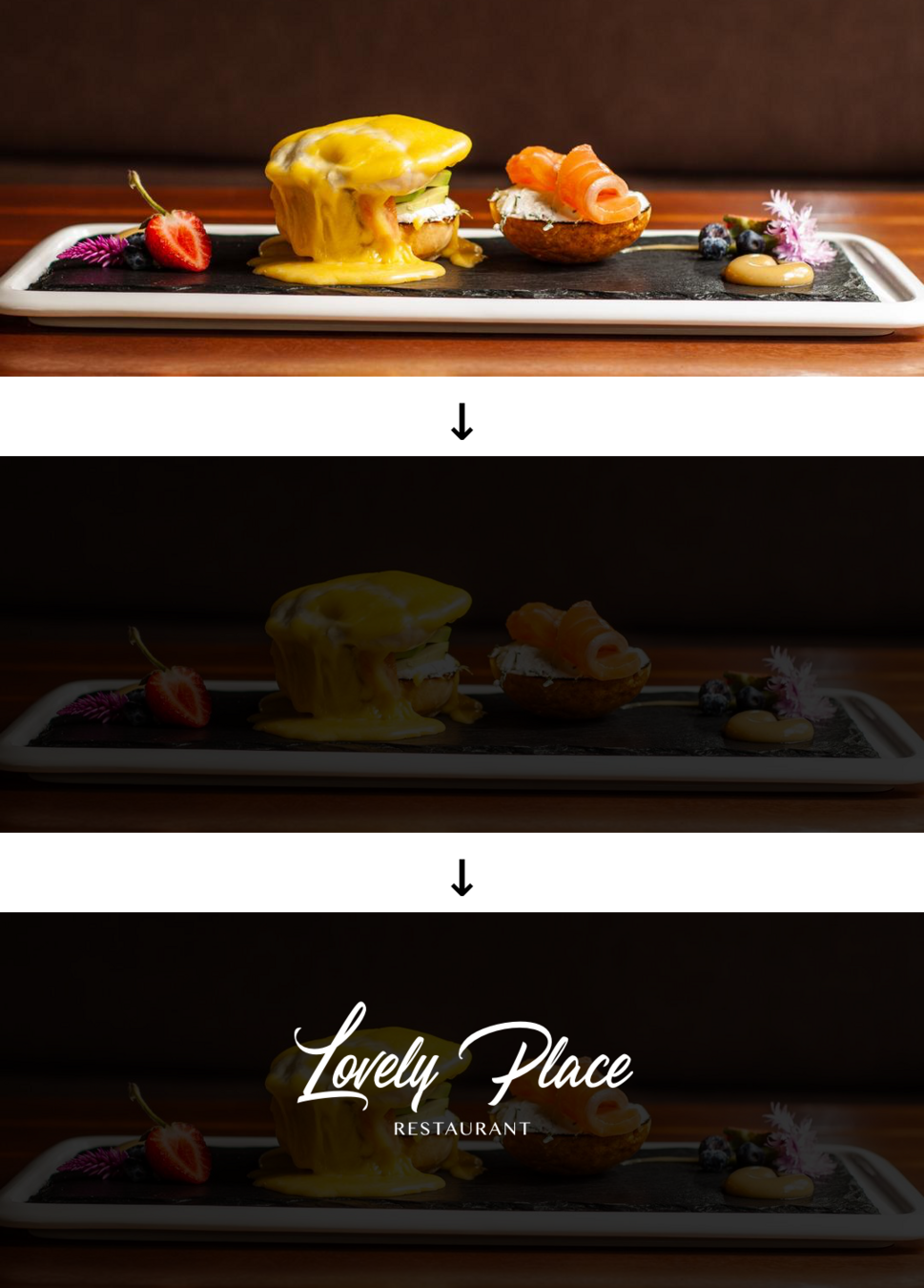
创建页眉是一个创造性的过程,仅受想象力的限制。最主要的是它与其他菜单项协调一致。例如,考虑为 “可爱的地方” 试餐厅。
- 1080x400 像素的照片。
- 应用不透明度为 90% 的深色层(这样文本的白色字体不会与所选背景融合)。
- 文本水平居中,垂直方向略高于中心。

- 不要忘记每个细节对您的客户都很重要。他们可能没有注意到,但每一件小事都在下意识地影响着他们,形成了他们对机构的总体印象。电子菜单关爱他们的健康,便捷的电子菜单关爱他们的时间,便捷美观的电子菜单关乎他们的愉悦。