יצירת כותרות תפריט אלקטרוני
הכותרת היא מרכיב חשוב בעיצוב תפריט אלקטרוני. זה יוצר אווירה ומשדר טעם אמנותי. כדי להשיג את התוצאות הטובות ביותר, חשוב להבין את החלקים היצירתיים והטכניים, אילו שיטות משמשות בעיצוב מודרני, ולאילו ניואנסים אתה צריך לשים לב.

כדי להשיג את התוצאות הטובות ביותר, כדאי להבין לא רק את החלק היצירתי, אלא גם את החלק הטכני, אילו גישות משמשות בעיצוב מודרני, ואיזה ניואנסים אתה צריך לשים לב.
Mobile First ועיצוב רספונסיבי
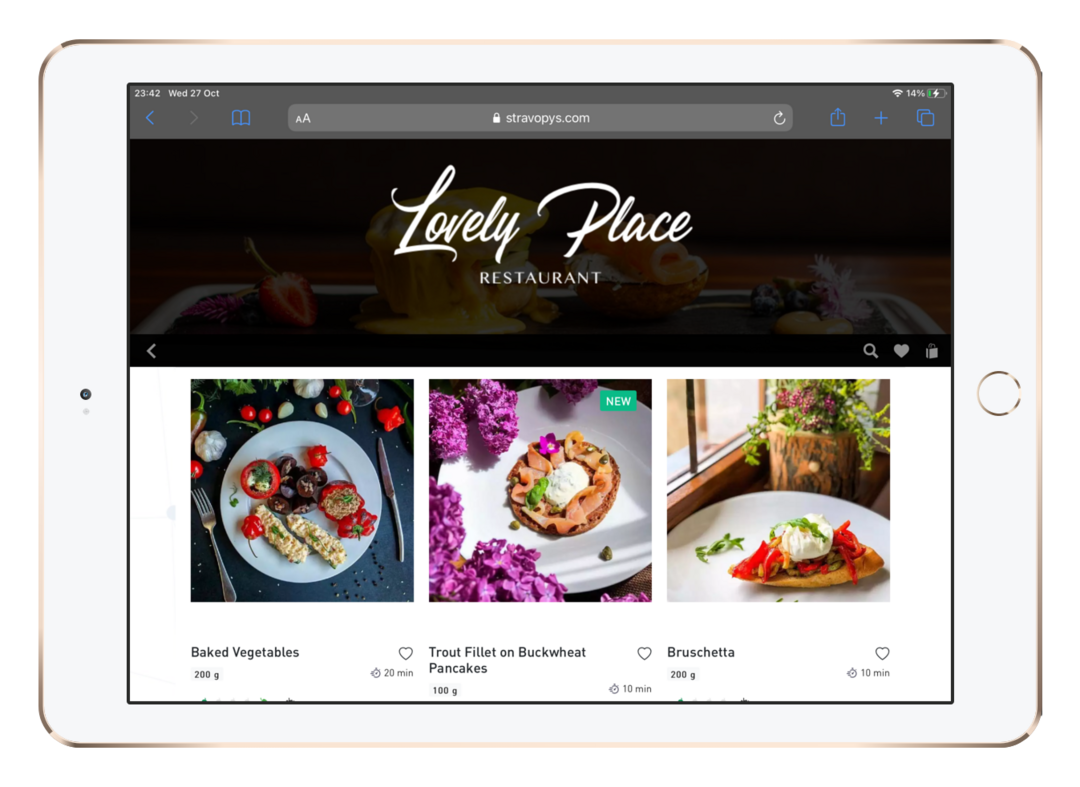
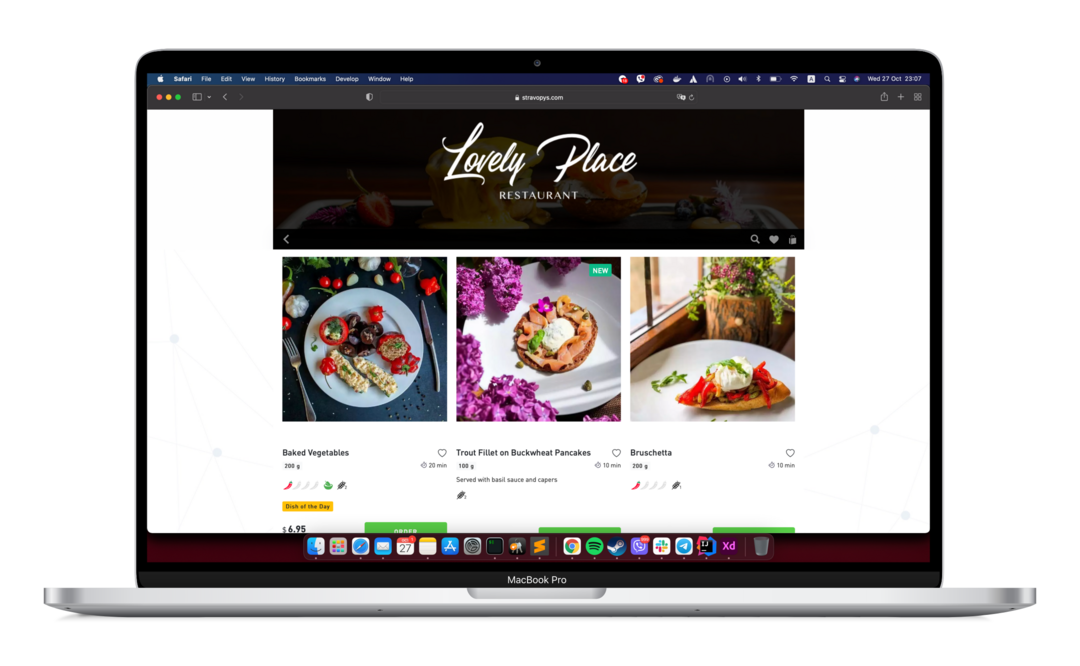
עידן יצירת אתרים עבור סוג אחד של מכשירים הסתיים עם הופעת הטלפונים הניידים שיחליפו מחשבים נייחים ומחשבים ניידים. זה השפיע על גישות קיימות, גרם לי לחשוב על מציאות חדשה ולשנות את החשיבה שלי. אחת המגמות המרכזיות בעיצוב אתרים היא כלל Mobile First, שהוצע בשנת 2010 על ידי אריק שמידט (מנכ"ל גוגל). תחילה יש ליצור עיצוב של כל אתר לתצוגה נכונה במכשירים ניידים, לאחר מכן בטאבלטים, ורק לאחר מכן על מסכי מחשב נייד וצגים של מחשבים נייחים. בסופו של דבר, כל רכיב בדף אינטרנט חייב להיות מותאם לגודלו של כל מכשיר.

מידות ומיקום
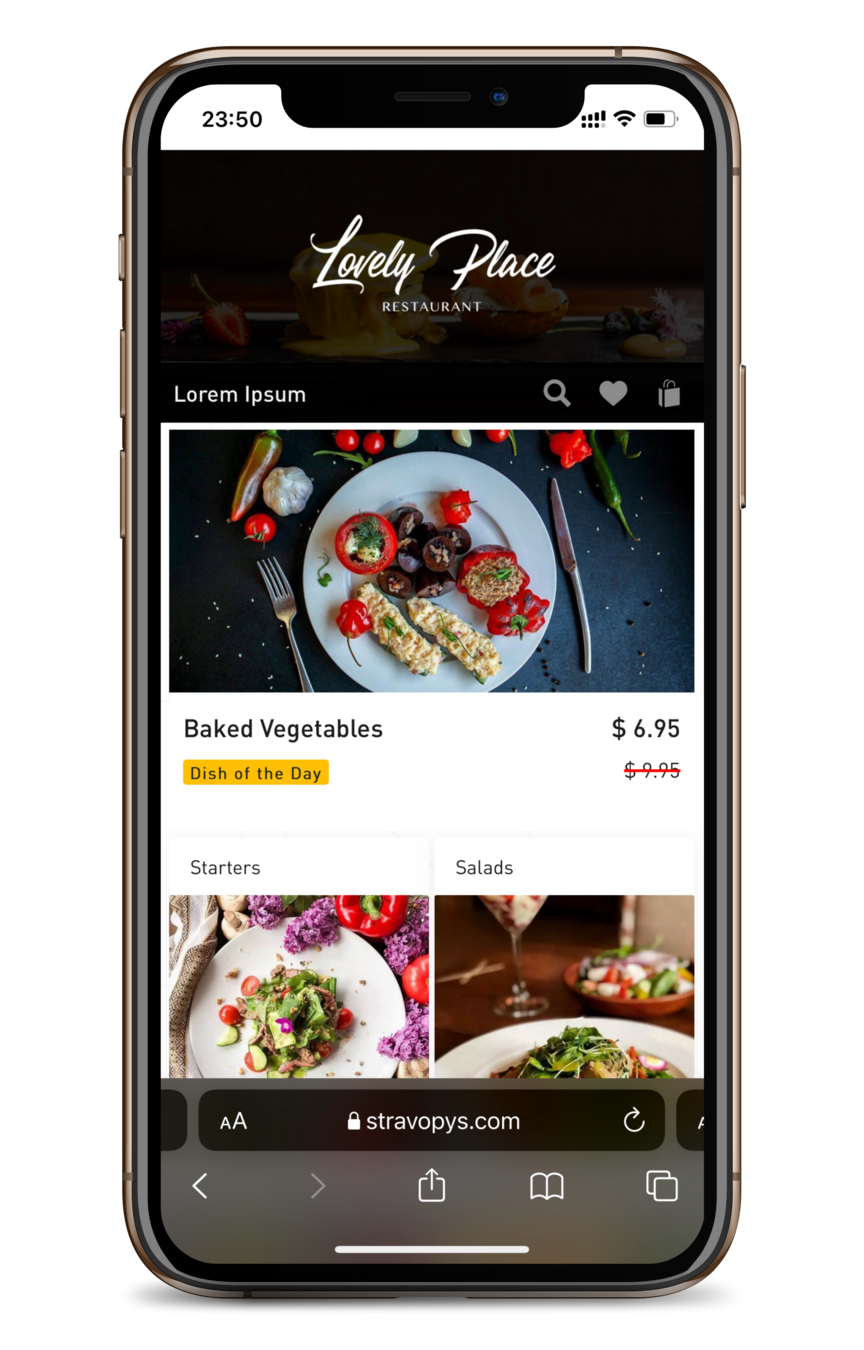
כל האלמנטים ב- Stravopys פועלים לפי ההנחיות לעיצוב רספונסיבי. במקרה של הכותרת, התמונה ממורכזת, והגובה והרוחב משתנים בהתאם למכשיר. אם היחס בין הרוחב לגובה של התמונה שהועלתה שונה מהיחס בין הרוחב לגובה הכותרת, הדבר עלול להוביל לתצוגה שגויה במכשירים מסוימים. כדי למנוע תוצאות בלתי צפויות, מומלץ להשתמש בתמונה של 1080x440 פיקסלים. אם רוחב התמונה גדול יותר, Stravopys תבצע אופטימיזציה אוטומטית שלו תוך שמירה על יחס הגובה-רוחב.

אם רוחב התמונה קטן מ-1080 פיקסלים, זה יוביל לאובדן איכות עקב מתיחה על מסכי מחשבים ניידים ומחשבים נייחים.

כדאי גם לשקול את מיקום הטקסט אם הוא חלק מהתמונה. הקפד לבדוק את תקינות התצוגה שלו לאחר הטעינה.
עיטור כותרת
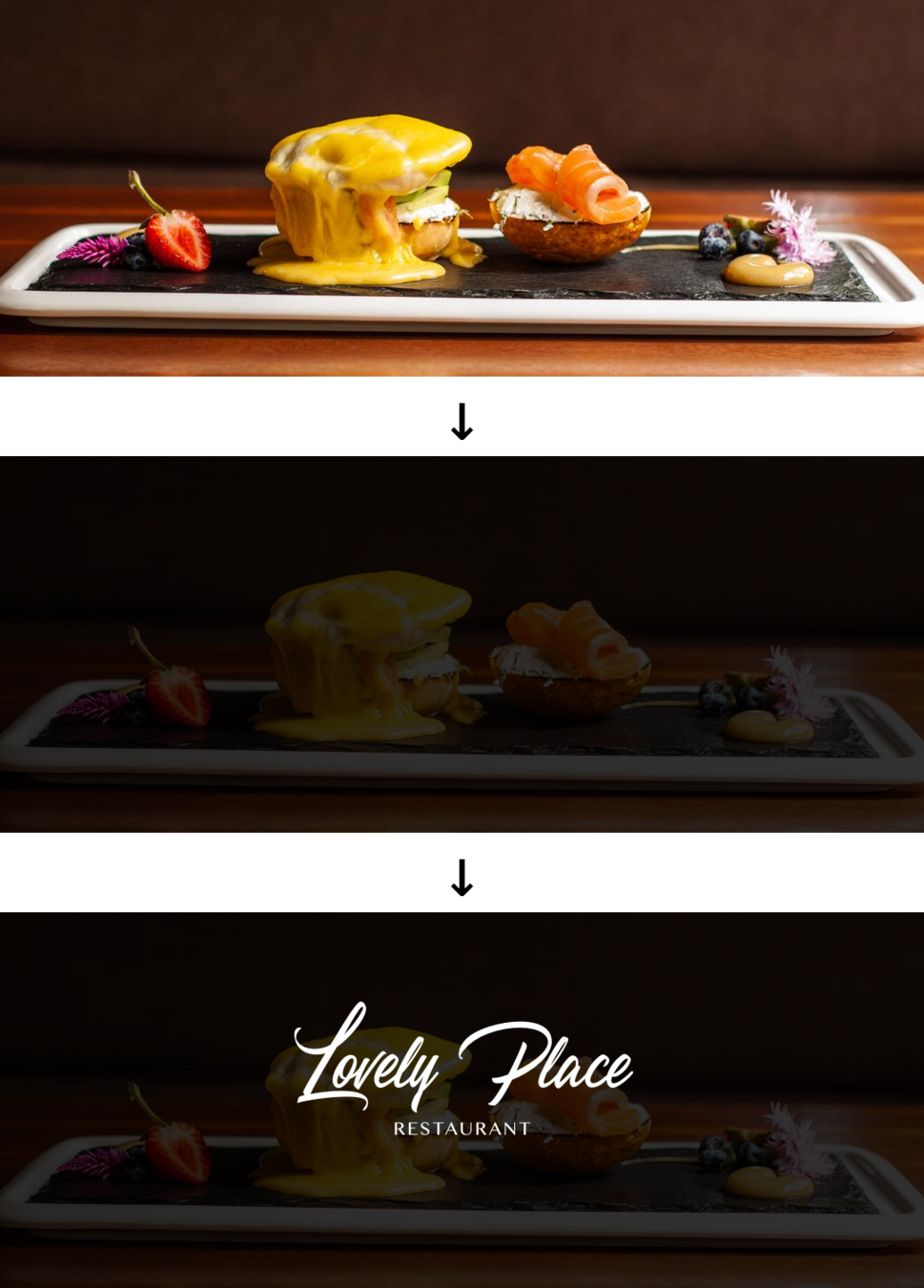
יצירת כותרת היא תהליך יצירתי, מוגבל רק על ידי טיסת דמיון. העיקר שהוא בהרמוניה עם שאר פריטי התפריט. כדוגמה, שקול ליצור כותרת עבור ה "מקום נחמד" מסעדת מבחן.
- תמונה של 1080x400 פיקסלים.
- הוחל שכבה כהה עם אטימות של 90 אחוז (כך הגופן הלבן של הטקסט לא משתלב עם הרקע שנבחר).
- הטקסט מרוכז אופקית ומעט מעל המרכז אנכית.

- אל תשכח שכל פרט חשוב ללקוחות שלך. הם אולי לא שמים לב לזה, אבל כל דבר קטן משפיע באופן לא מודע, ויוצר את הרעיון הכללי שלהם לגבי הממסד. תפריט אלקטרוני הוא לדאוג לבריאותם, תפריט אלקטרוני נוח הוא לדאוג לזמנם, ותפריט אלקטרוני נוח ויפה עוסק בהנאה שלהם.